
Smart Home – openHAB 2 Konfiguration
Einige Leser meines Blogs haben verständlicherweise etwas Schwierigkeiten mit der openHAB 2 Konfiguration. Gerade in Bezug mit dem Eclipse SmartHome Desinger und dem Aufbau von Sitemaps und Items tut man sich zu Beginn schwer. Ohne diese grundlegenden Elemente fehlt jedoch eine wichtige Grundlage zur Steuerung Eures Smart Home. Ohne Sitemap und Items keine Steuerung über die Baisc UI, Classic UI, den Mini HAB Controller, openHAB Apps usw. Aus diesem Grund greife ich das Thema nochmals auf und gehe genauer auf diese grundlegenden Elemente ein.
Noch kein openHAB 2 Server? Lest Euch den Beitrag Smart Home – openHAB 2 Installation und Konfiguration durch. Hier findet ihr alle nötigen Informationen wie z.B. benötigte Hardware zur Installation.
Falls ihr lieber einen Video Kurs anstatt lesen möchtet, bucht meinen neuen openHAB Kurs auf Udemy.
openHAB 2 Konfiguration – Eclipse SmartHome Designer
openHAB 2 Konfiguration – Eclipse SmartHome Designer – Installation
Ladet Euch als erstes den Eclipse SmartHome Designer herunter. Unter Releases findet ihr die aktuelle stabile Version für verschiedene Plattformen. Manchmal lohnt auch die Installation der Snapshot Version, da hier bereits neue Elemente wie Trigger Channel z.B. für das Dash Button Binding enthalten sind. Neue Elemente funktionieren zwar trotzdem so lange openHAB 2 das Element unterstützt, aber es gibt Fehlermeldungen. Diese lassen einen dann an der richtigen Syntax zweifeln und man ist sich nicht sicher über die Auswirkungen. Es kann aber aufgrund der laufenden Entwicklung Fehler in der Software geben. Startet einfach mit der Release Version und installiert die Snapshot Version ggf. parallel.
Nun aber zurück zur Installation. Entpackt die Datei und ihr werdet im Ordner die Datei SmartHome-Designer.exe finden. Da ihr länger an der gesamten Sitemap arbeiten werdet, erstellt Euch eine Verknüpfung und führt diese mit einem Doppelklick aus.
openHAB 2 Konfiguration – Eclipse SmartHome Designer – Konfigurationsverzeichnis
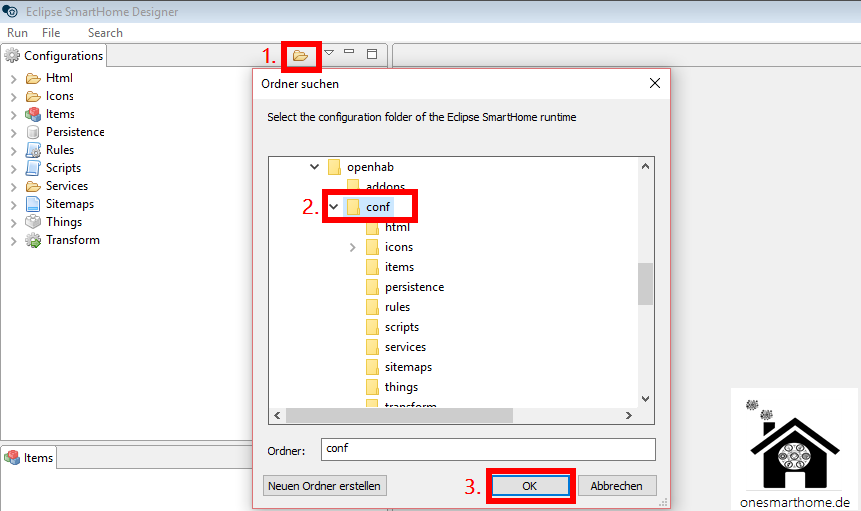
Zum Anfang muss das Konfigurationsverzeichnis geöffnet werden. Dieses befindet sich im openHAB 2 Installationverzeichnis im Unterordner conf. Habt ihr openHAB 2 z.B. auf einem Windowsrechner auf dem Laufwerk C:\openhab\ installiert lautet der volle Pfad C:\openhab\conf. Zur Einbindung wählt das kleine Ordnersymbol unter dem Menü und im Anschluss klickt Euch zum entsprechenden Verzeichnis und bestätigt mit OK.

openHAB 2 Konfiguration – Eclipse SmartHome Designer – Datei erstellen
Auch nicht selbsterklärend ist die Erstellung von den Dateien in welchen ihr den Quelltext der Sitemap, Items, Rules etc. schreibt. Diese fehlen nämlich zu Beginn. Eine Möglichkeit besteht darin die Datei über den Explorer / die Shell anzulegen. Dies ist aber nicht sehr schön, da der SmartHome Designer dies nicht richtig mitbekommt und die Datei erst nach einem Neustart zu sehen ist.
Daher geht wie folgt vor.
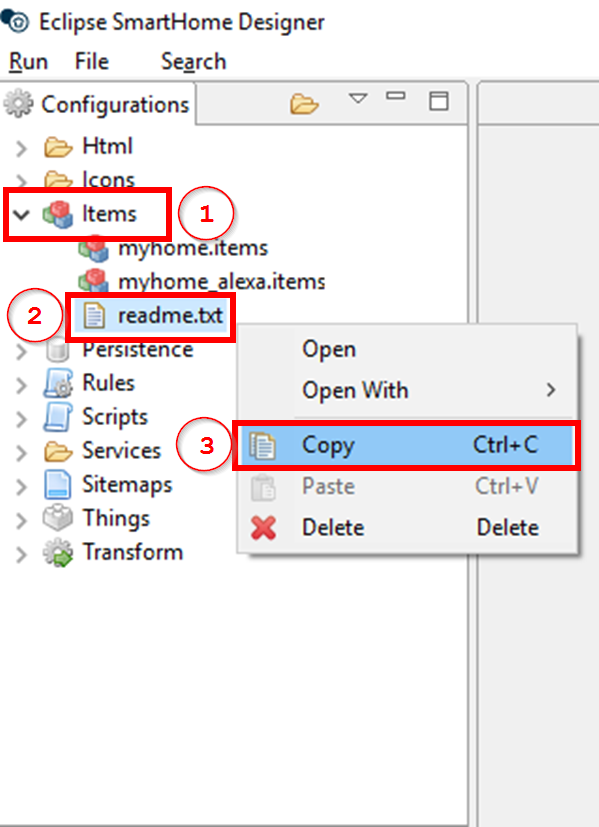
- Öffnet im Eclipse SmartHome Designer den Ordner, in welchem ihr eine Datei erstellen wollt.
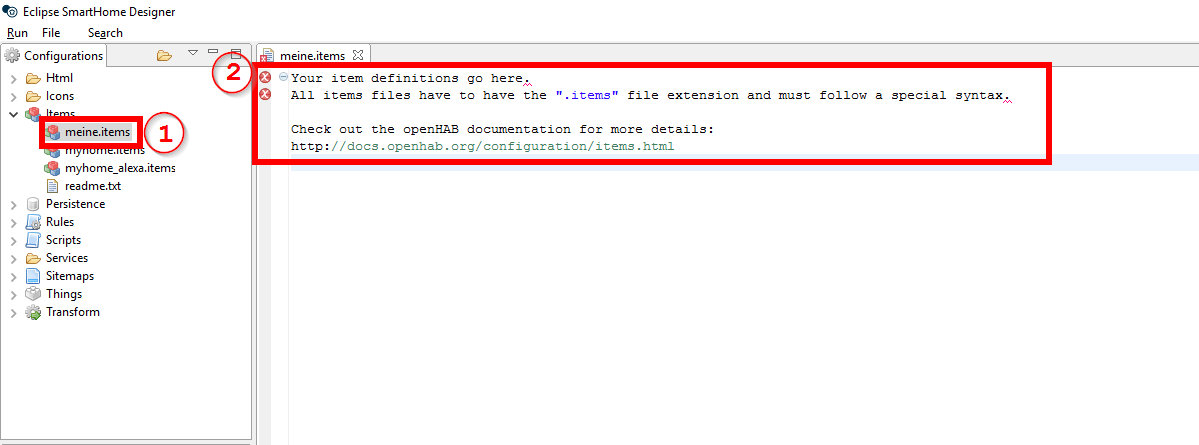
- Macht einen Doppelklick auf die readme.txt Datei. Dort findet ihr einen Hinweis auf die Dateiendung, die die Datei haben muss. Ich werde als erstes eine Datei für die Items anlegen und daher dem Hinweis „All items files have to have the „.items“ file extension and must follow a special syntax.“ folgen.
- Macht einen Rechtsklick auf die darin readme.txt Datei
- Wählt Copy aus

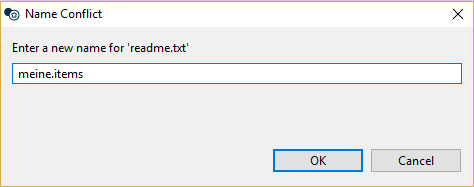
Im Anschluss macht wieder einen Rechtsklick auf die Datei und wählt Paste. Im folgenden Dialogfenster gebt den Dateinamen an. Vor dem Punkt gibt es wenige Regeln. Der Designer wird Euch auch sagen, wenn etwas nicht passt. Als Dateiendung hinter dem Punkt wählt den Namen aus der readme.txt des Ordners. Da ich eine Items Datei anlegen, wähle ich den Namen meine.items.

Nachdem ihr mit OK bestätigt habt, klickt doppelt auf die Datei (1) und entfernt den Inhalt (2), da dieser überflüssig ist.
Nun könnt ihr Eure Items in der Datei erstellen. Warum die Items Datei und keine Sitemap? Nun ohne Items ist Eure Sitemap leer, daher beginnen wir mit den Items.
openHAB 2 Konfiguration – Items
Die Syntax der Items sieht wie folgt aus.
itemtyp itemname "bezeichnung" <iconname> (gruppe1, ... gruppeN) ["sprachsteuerung"]{binding}
openHAB 2 Konfiguration – Items – Itemtypen
Den itemtyp legt ihr gemäß Eurer Anforderungen fest. Die Befehle müsst ihr natürlich in Englisch absetzen, falls ihr diese mal in einer Regel per Kommandobefehl sendet.
| Item Typ | Funktion | Inhalte | Befehle |
|---|
openHAB 2 Konfiguration – Items – Name
Für den Namen des Item verwendet am besten einen logischen Aufbau, so dass ihr die Items auch später leichter findet, falls ihr etwas sucht. Weiterhin vermeidet ihr bei entsprechender Strukturierung auch, dass ihr Itemnamen mehrfach vergebt. „lampe“ als Itemname ist denkbar schlecht, da ihr sicher nicht nur eine Lampe in Eurem Haus habt. „bad_lampe“ ist eventuell auch nicht die erste Wahl, da ihr ggf. auch mehrere Lampen z.B. eine an der Decke und eine am Spiegelschrank habt. „bad_deckenlampe“ ist schon nicht schlecht. Aber habt ihr eventuell mehr als ein Bad? Wollt ihr eigentlich Schalten oder Dimmen? Ihr seht schon, worauf ich hinaus möchte. Ich habe mich mit folgender Struktur angefreundet, die sich auch an die Struktur meiner Gruppenadressen anlehnt. Für die Struktur nutze ich Kürzel, da es mir sonst doch zu lang wird. Der Name sollte sprechend sein.
<GESCHOSS_RAUM_FUNKTION_GERÄTENAME> also nennen wir unsern Item z.B.
Switch eg_ba_li_decke
openHAB 2 Konfiguration – Items – Bezeichnung
Die Bezeichnung wählt nun nach Euren Vorlieben und setzt diese einfach in Anführungszeichen. Diese sollte auch eindeutig sein. Warum? Nun ich denke früher oder später wollt ihr ggf. eine Sprachsteuerung per Amazon Echo realisieren. Die Bezeichnung kommt eins zu eins so in der Alexa App an und die Geräte sind nicht eindeutig zu identifizieren. Daher solltet ihr zumindest den Raum und zum Teil das Geschoss dazu nehmen.
„Esstisch“, „Bad Decke Unten“, „Wohnzimmer Decke“, „Esszimmer Decke“ sind gute Varianten.
Wir erweitern unser Item eg_ba_li_decke um die Bezeichnung „Bad Decke Unten“.
Switch eg_ba_li_decke "Bad Decke Unten"
openHAB 2 Konfiguration – Items – Icons
Das nächste Element in der Struktur in den dreieckigen Klammern <> ist das Icon, welches auf der Sitemap und der App angezeigt wird. Zur Findung eines passenden Icons ruft die openHAB Dokumenation mit dem Classic Iconset auf. Ihr könnt einfach mit der Maus über das Icon fahren und der Name wird angezeigt. Den angezeigten Namen packt ihr dann in die dreieckigen Klammern. Für eine Lampe nehmt z.B. <light>. Euch reichen die Items nicht, dann findet ihr auf folgender Webseite weitere Icons. Die Datei entpackt ihr im Verzeichnis … conf\icons\classic und dann stehen diese in der Classic UI zur Verfügung.
Wir wollten die Wassertropfen des Icon rain für unser Item. Daraus folgt
Switch eg_ba_li_decke "Bad Decke Unten" <rain>
openHAB 2 Konfiguration – Items – Gruppen
Gruppen werden auch in der Items Datei angelegt und zur Gruppierung in Sitemaps verwendet. Setzt die Gruppen an den Anfang Eurer Item – Datei. Zur Identifizierung setzt z.B. gruppe oder nur ein g vor die Gruppe, also z.B. gBadEG, gEGLicht, gHLicht. Ihr könnt Eurem Item nun diesen Gruppen zuweisen, in dem ihr in runden Klammern alle Gruppen mit Komma getrennt auflistet. Nehmen wir das Beispiel der Badezimmer Lampe eg_ba_li_decke. Weist Euer Item einfach über folgende Syntax den Gruppen zu (gBadEG, gEGLicht , gHLicht). Dies hat den Vorteil, dass dieses Item automatisch angezeigt wird und wir so z.B. das Badezimmerlicht in der Gruppe für den Raum gBadEG, der Gruppen für Licht im Erdgeschoss gEGLicht und in der Gruppe für das Haus gHLicht wiederfinden.
Unser Item sieht nun wie folgt aus.
Switch eg_ba_li_decke "Bad Decke Unten" <light> (gBadEG, gEGLicht , gHLicht)
openHAB 2 Konfiguration – Items – Sprachsteuerung
Solltet ihr eine Amazon Echo oder Echo Dot besitzen, könnt ihr die Items mit folgenden Tags zur Steuerung per Sprache markieren. Wie ihr das ganze einrichtet, könnt ihr im Beitrag openHAB 2 Sprachsteuerung Konfiguration nachlesen.
["Lighting"] ["Switchable"] ["TargetTemperature"]
Unser Item sieht nun wie folgt aus.
Switch eg_ba_li_decke "Bad Decke Unten" <light> (gBadEG, gEGLicht , gHLicht) ["Lighting"]
openHAB 2 Konfiguration – Items – Binding Konfiguration
In geschweiften wird nun die Binding Konfiguration geschrieben. Dies ist von Binding zu Binding natürlich sehr unterschiedlich. Ich werde hier nur zwei kurze Beispiel geben. Falls ihr KNX installiert habt, gebt ihr im Binding die Gruppenadresse für das Licht im Badezimmer an. Bei Hue Lampen gebt ihr den Kanal aus dem Thing an. Es müssen natürlich Eure Gruppenadressse usw. rein.
Unser Item sieht bei KNX so aus:
Switch eg_ba_li_decke "Bad Decke Unten" <light> (gBadEG, gEGLicht , gHLicht) ["Lighting"] { knx="<5/1/41" }Und bei bei Hue sieht das Item so aus:
Color eg_ba_li_spiegel "Bad Spiegel Unten" <light> (gBadEG, gEGLicht , gHLicht) ["Lighting"] { channel="hue:0210:001234567890:2:color" }openHAB 2 Konfiguration – Items – Beispiel
Wir legen nun die genannten Elemente in der erstellten Itemsdatei an.
/************************************************** Gruppen ********************************************/
//--> Räume
Group gBadEG
//--> Funkionen
Group gHLicht
Group gEGLicht
/************************************************** Items ********************************************/
//---> EG
//--> Bad
Switch eg_ba_li_decke "Bad Decke Unten" <light> (gBadEG, gEGLicht , gHLicht) ["Lighting"] { knx="<5/1/41" }
Color eg_ba_li_spiegel "Bad Spiegel Unten" <light> (gBadEG) ["Lighting"] { channel="hue:0210:001234567890:2:color" }openHAB 2 Konfiguration – Sitemap
Das nächste grundlegende Element ist die Sitemap. Erstellt so wie oben beschrieben eine Datei im Ordner Sitemap mit der Endung .sitemap. Ich habe für dieses Tutorial eine Datei mit meinHeim.sitemap erstellt. Die Sitemap folgt auch wieder einem logischen Aufbau (Syntax). Die Syntax sieht wie folgt aus.
sitemap [NAME] [label="Bezeichnung"] {
Frame [label="Bezeichnung"] {
[Eure Items]
}
}
Merkt Euch einfach folgendes. Eine Sitemap steht immer am Anfang und ihr könnt mehrere Sitemaps einichten z.B. für Testzwecke eine eigene und eine für den täglichen Gebrauch. Die Sitemap enthält sogenannte Frames. Die Frames enthalten die Items und die Gruppen. Die Gruppen werden als eigene Seiten geöffnet.
openHAB 2 Konfiguration – Sitemap definieren und aufrufen
Definiert als erstes wie gesagt Eure Sitemap. Nennt die Sitemap z.B. meinHaus und vergebt die Bezeichnung „Daheim“
sitemap Standard [label="Daheim"] {
}Die Sitemap könnt ihr jetzt bereits aufrufen. Läuft openHAB2 auf dem gleichen Rechner, ruft die Basic UI über folgende Seite auf:
http://localhost:8080/basicui/app?sitemap=meinHeim

Ihr möchtet die Classic UI verwenden? Dann gebt folgendes ein.
http://localhost:8080/classicui/app?sitemap=meinHeim

openHAB 2 Konfiguration – Frames definieren
Nun definiert Eure Frames. In diesem Fall starten wir mit zwei Frames. In einem werden wir die Gruppen integrieren und in dem anderen unsere beiden Items. Die beiden Frames werden in die Sitemap eingetragen. In den Frames können die folgenden Elemente integriert werden.
| Elementtyp | Beschreibung |
|---|
sitemap meinHaus label="Daheim" {
Frame label="Gruppen" {
Group item=gBadEG label="Bad EG" icon="rain"
Group item=gHLicht label="Haus Licht" icon="group"
Group item=gEGLicht label="EG Licht" icon="groundfloor"
}
Frame label="Items" {
Switch item=eg_ba_li_decke
Colorpicker item=eg_ba_li_spiegel
}
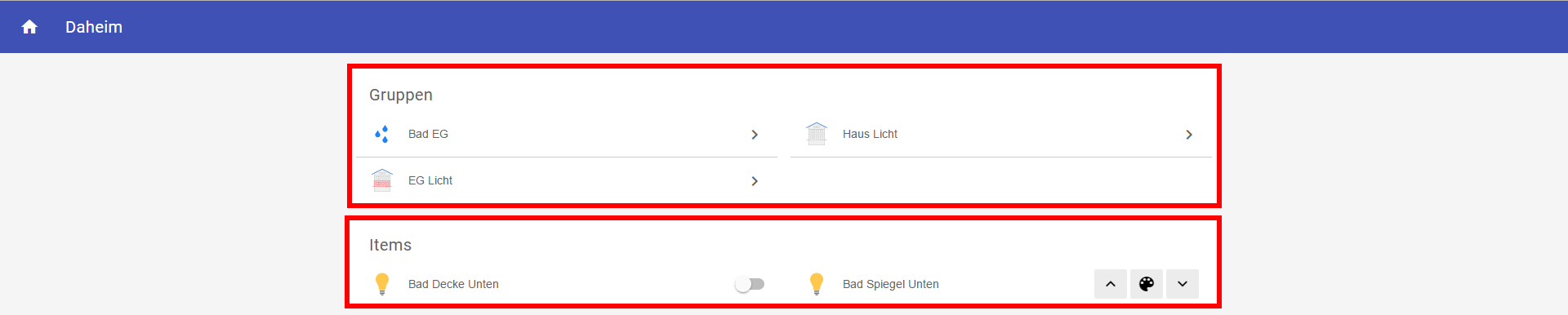
}Wir bleiben der Einfachheit bei der Basic UI. Ihr bekommt nun die drei Gruppen im oberen Frame und die beiden Items im unteren angezeigt. 
Wenn ihr den Aufbau oben genau anschaut, seht ihr, dass das Color Item nicht allen Gruppen zugeordnet ist. Dies hat zur Folge, dass beide Items nur in der Gruppe Bad EG angezeigt werden.
Ich hoffe, dass die openHAB 2 Konfiguration nun etwas klarer ist. Falls nicht, bucht meinen neuen openHAB Kurs auf Udemy.


