Smart Home – openHAB 2 Hue Dimmschalter Integration
Im heutigen Beitrag geht es um die Integration eines Hue Dimmschalter in openHAB 2. Die Integration eines Dimmschalter bzw. generell eines Schalter ist eben nicht so einfach gemacht. Warum eigentlich nicht? Nun openHAB 2 ist an und für sich ja schon eine Schaltzentrale. Anders gesagt, warum soll ich Befehle an eine Fernbedienung per App senden? Macht keinen Sinn? Doch in bestimmten Fällen macht es schon Sinn. Marijana S. hat uns über das Kontaktformular auf MyFreeHome angeschrieben und um eine Lösung für 4 Lichtquellen, eine Steckdose und ihren Sharp Fernseher gebeten. Mir ist es wichtig, dass auch bei einem Ausfall vom Alexa Sprachservice weiterhin eine Kontrolle unseres barrierenfreien Smart Home möglich ist. Warum nicht per Hue App? Kann doch jeder und außerdem liebe ich alles in einer App und Hersteller unabhängig zu haben. Openhab ermöglicht dies. Herausgestellt hat sich zudem, dass der Hue Dimmschalter eine günstige Alternative ist.
openHAB 2 Hue Dimmschalter Integration – benötigte Hardware
Für die Bedienung von Geräten in openHAB 2 mittels Hue Dimmschalter benötigt ihr Hue Funkschalter. Ich finde den Dimmschalter sehr attraktiv, da hier 4 Geräte gesteuert werden können und dieser preislich so an die günstige Version mittels Dashbutton (4×5€) heranreicht (vorrausgesetzt ihr habt bereits eine Hue Bridge).
Eine weitere Möglichkeit ist der Hue Tap. Sieht schön aus. Ist mir aber zu teuer.
Weitehin braucht ihr eine Hue Bridge.
Wollt ihr so wie ich diverse Dinge und Technologien über die Fernbedienung schalten, bietet sich openHAB 2 an. Alles was ihr hierfür benötigt könnt ihr im Beitrag Smart Home openHAB 2 Raspberry Pi Installation nachlesen.
openHAB 2 Hue Dimmschalter Integration – Hue API User erstellen
Damit ihr an die relevanten Daten kommt, benötigt ihr einen Hue API User. Diesen richtet ihr direkt auf der Hue Bridge ein. Hierfür ruft die folgende Adresse über Euren Browser auf.
http://<HueBridge_IP>/debug/clip.html
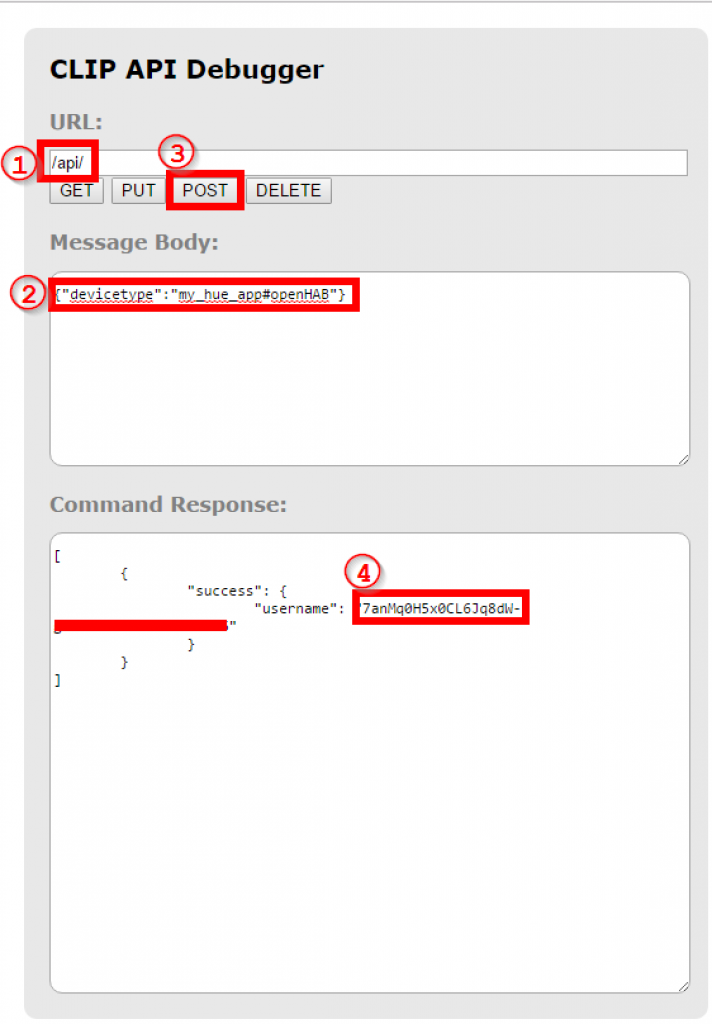
Hier gebt nun folgendes ein. Als URL (1) gebt /api/ ein. Um den User zu erstellen, gebt im Message Body (2) {„devicetype“:“my_hue_app#<HueUser>“} ein. Im Anschluss drückt auf Post (3). Ihr werdet im Anschluss eine Fehlermeldung erhalten. Drückt den Knopf auf der Hue Bridge. Nun bekommt ihr den API User im Bereich Command Response (4).
openHAB 2 Hue Dimmschalter Integration – Dimmer Switch Werte ermitteln
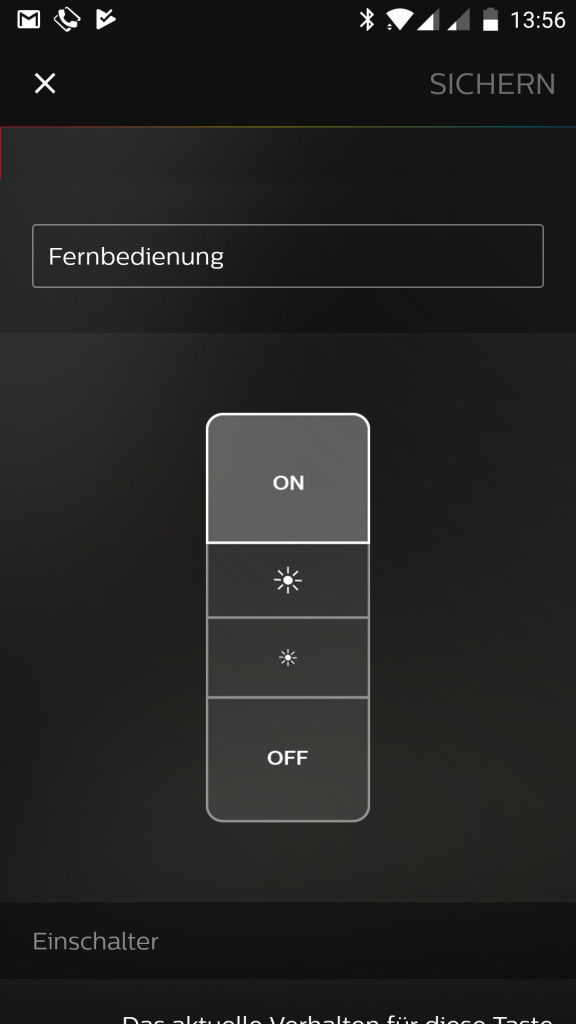
Bevor ihr weitermacht, müsst ihr per Hue App die Fernbedienung mit der Hue Bridge verbinden.
[appbox googleplay com.philips.lighting.hue2]
[appbox appstore id1055281310]
Ich habe meine Fernbedienung einfach „Fernbedienung“ genannt. Falls ihr bereits Lampen in der Hue App für die Fernbedienung zugewiesen habt, entfernt diese bitte. Sonst kommt es später zu Verhalten, die ihr nicht versteht. Hue App und openHAB steuern gleichzeitig Lampen? Bestimmt lustig, aber nichts für mich. Seht es wie Highlander. Es kann nur einen geben. 😉

Im Anschluss benötigt ihr die Daten für den Zugriff über den Hue Dimmschalter. Hierfür ruft den folgenden Link auf. <HueBridge_IP> durch die IP Eurer Hue Bridge und <HueUserName>, den ihr über die API erstellt haben, ersetzen.
http://<HueBridge_IP>/api/<HueUserName>/sensors/
Ihr werdet nun einen recht langen Text zu sehen bekommen. Als Tipp geht wie folgt vor. Sucht als erstes im Text den Namen, den ihr der Fernbedienung gegeben habt. Bei mir ist dies Ferbedienung (unten rot). Lest anschließend von rechts nach links. Sucht den Text buttonevent (grün) und die ID (blau).
{"1":{"state":{"daylight":null,"lastupdated":"none"},"config":{"on":true,"configured":false,"sunriseoffset":30,"sunsetoffset":-30},"name":"Daylight","type":"Daylight","modelid":"PHDL00","manufacturername":"Philips","swversion":"1.0"},"2":{"state":{"buttonevent":4002,"lastupdated":"2017-09-21T07:37:44"},"config":{"on":true,"battery":100,"reachable":true,"pending":[]},"name":"Fernbedienung","type":"ZLLSwitch","modelid":"RWL021","manufacturername":"Philips","swversion":"5.45.1.17846","uniqueid":""},"3":{"state":{"status":0,"lastupdated":"2017-09-21T07:37:54"},"config":{"on":true,"reachable":true},"name":"Dimmer Switch 2 SceneCycle","type":"CLIPGenericStatus","modelid":"PHWA01","manufacturername":"","swversion":"1.0","uniqueid":"WA0001","recycle":true}}
Wenn ihr an die Sensor URL die ID hängt, also http://<HueBridge_IP>/api/<HueUserName>/sensors/2 , bekommt ihr nur die Werte für diese ID. Nun drückt auf der Hue Fernbedienung die verschiedenen Tasten und beobachtet den Wert von buttonevent.
{"2":{"state":{"buttonevent":1002,"lastupdated":"2017-09-21T07:37:44"},"config":{"on":true,"battery":100,"reachable":true,"pending":[]},"name":"Fernbedienung","type":"ZLLSwitch","modelid":"RWL021","manufacturername":"Philips","swversion":"5.45.1.17846","uniqueid":""}}
Ich habe folgende Werte ermittelt.
- 1002 an
- 4002 aus
- 3002 runter dimmen
- 2002 rauf dimmen

openHAB 2 Hue Dimmschalter Integration – Items und Regeln erstellen
Ruft als erstes die openHAB2 Addons über die folgende Adresse auf.
http://<openHAB_IP>:8080/paperui/index.html#/extensions
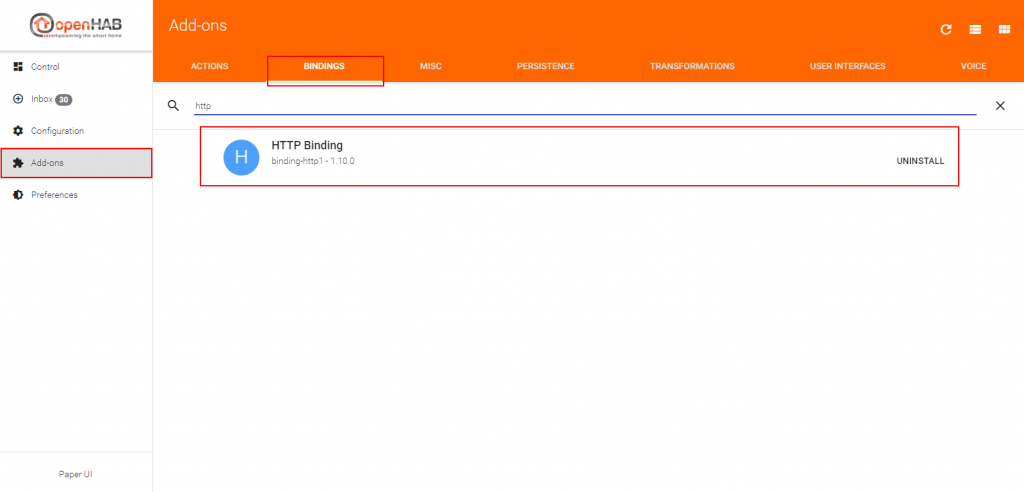
Unter Bindings installiert das HTTP Binding.

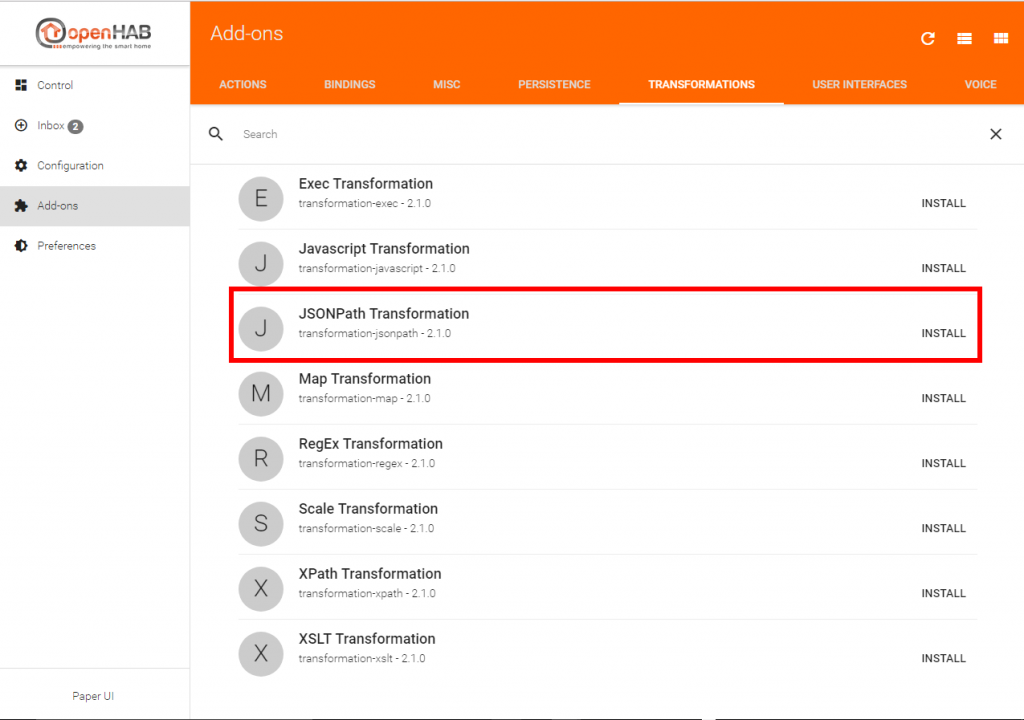
Nun geht auf Transformations und installiert JSONPath.

Das folgende Item wird den Wert des Buttonevent entgegenehmen und diese in der Sitemap anzeigen. So könnt ihr auch noch mal kontrollieren, ob alle Werte richtig ermittelt werden. Diesen Wert verwenden wir später in unserer Regel. Ersetzt die Werte <HueBridge_IP> und <HueAPIUser> durch eure Werte.
String HueFernbedienung "Fernbedienung [%s]" (gRaum) {http="<[http://<HueBridge_IP>/api/<HueAPIUser>/sensors/2:6000:JSONPATH($.state.buttonevent)]"}Der Wert des Buttonevent wird Euch für die Regel allerdings nicht reichen. Warum nicht? Mir ist es auch erst im Nachhinein aufgefallen. Ich habe eine Lampe über die Fernbedienung eingeschaltet. Ich habe über Alexa die gleiche Lampe ausgeschaltet und wieder eingeschaltet. Ein neuer Tastendruck auf Ein auf der Hue Fernbedienung hat den Wert nicht geändert und so hat meine erste Regel nicht richtig funktioniert. Gelöst habe ich es durch eine zweites Item, welches den letzten Update des Sensors aus der API abgreift.
String HueFernbedienung_upd "Update [%s]" {http="<[http://<HueBridge_IP>/api/<HueAPIUser>/sensors/4:6000:JSONPATH($.state.lastupdated)]"Nun könnt ihr per Regel auf den Wert von buttonevent aus der API reagieren. Für unser Projekt schalte ich über zwei Knöpfe eine Steckdose. Über zwei weitere alle Lampen ein / aus.
import java.lang.String
var String lastUpd
rule "Fernbedienung"
when
Item HueFernbedienung_upd changed
then
if ( HueFernbedienung_upd.state.toString != lastUpd )
switch HueFernbedienung.state.toString {
case "2002":
sd_wz.sendCommand(ON)
case "3002":
sd_wz.sendCommand(OFF)
case "1002": {
li_sz_dim.sendCommand(ON)
li_wz_dim.sendCommand(ON)
li_ez_dim.sendCommand(ON)
li_ku_dim.sendCommand(ON)
}
case "4002": {
li_sz_dim.sendCommand(OFF)
li_wz_dim.sendCommand(OFF)
li_ez_dim.sendCommand(OFF)
li_ku_dim.sendCommand(OFF)
}
}
lastUpd = HueFernbedienung_upd.state.toString
endFindet ihr heraus wie die Regel arbeitet? Bin gespannt auf Eure Kommentare.