Smart Home Dash Button – Integration
Ihr wollt wissen wie ihr einen 5 € Dash Button in Euer Smart Home integriert und einen Smart Home Dash Button realisieren? Dann wird Euch dieser Beitrag sicherlich helfen. Doch was ist ein Dash Button überhaupt? Der Dash Button ist eine Erfindung von Amazon um Produkte, die ihr regelmäßig braucht, auf einfache Weise zu bestellen. Man kann quasi per Knopfdruck Produkte wie Waschpulver, Katzenfutter und weiteres bestellen.
Und wie funktioniert die Smart Home Steuerung per Dash Button? Der Dash Button wird in eurem WLAN angemeldet und so konfiguriert, dass er keine Bestellung auslöst. Beim Drücken des Knopfes passiert nun folgendes. Der Dash Button wählt sich kurz in Euer WLAN ein, versucht eine Bestellung bei Amazon abzusetzen und deaktiviert sich wieder. Dieses Verhalten nutzen wir um eine Hue Lampe zu steuern. Es lässt sich aber auch alles andere Steuern, so lange es in openHAB integrierbar ist.
Es gibt zwei Voraussetzungen für die Steuerung mittels Dash Button. Die erste ist die Nutzung von openHAB 2. Zweitens braucht ihr natürlich einen Dash Button.
Für Euer Smart Home Dash Button sucht Euch eine nettes Design aus.
Amazon Dash Button
Mir gefällt der Brabantia Dash Button am besten. Schlicht weiß und ein kleines Haus drauf.
So habe ich mit unserem Beschriftungsgerät und weißem Beschriftungsband einen schönen Knopf hinbekommen. Der Knopf sieht letztendlich so aus:

Eine schrittweise Anleitung folgt in den weiteren Kapitel dieses Beitrags.
Smart Home Dash Button – Einrichtung per App
Als erstes richtet Euren Dash Button ein. Dies geht am einfachsten über die Amazon App. Hierzu geht ihr wie folgt vor.
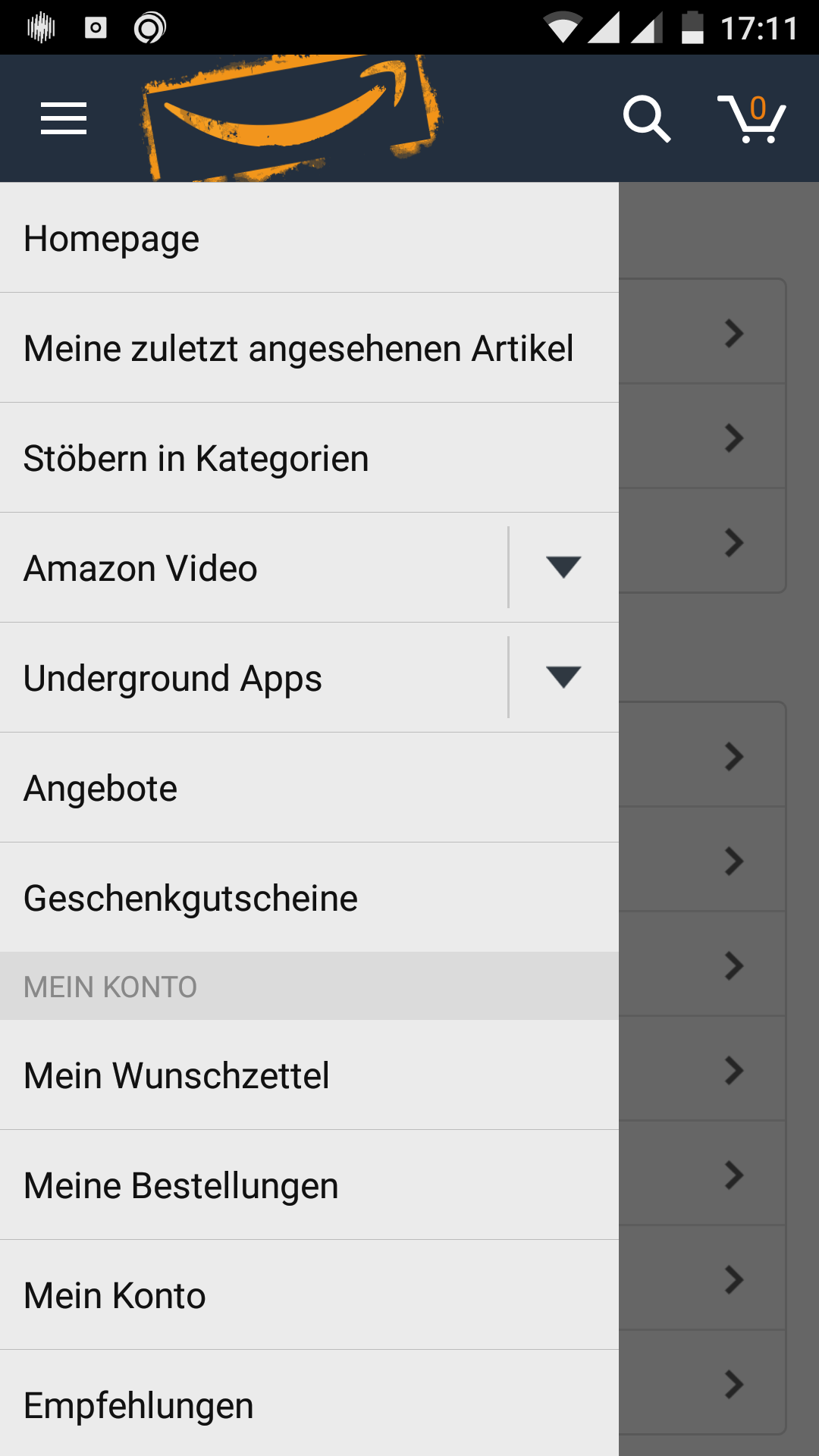
Geht ins Menü und wählt den Eintrag „Mein Konto“

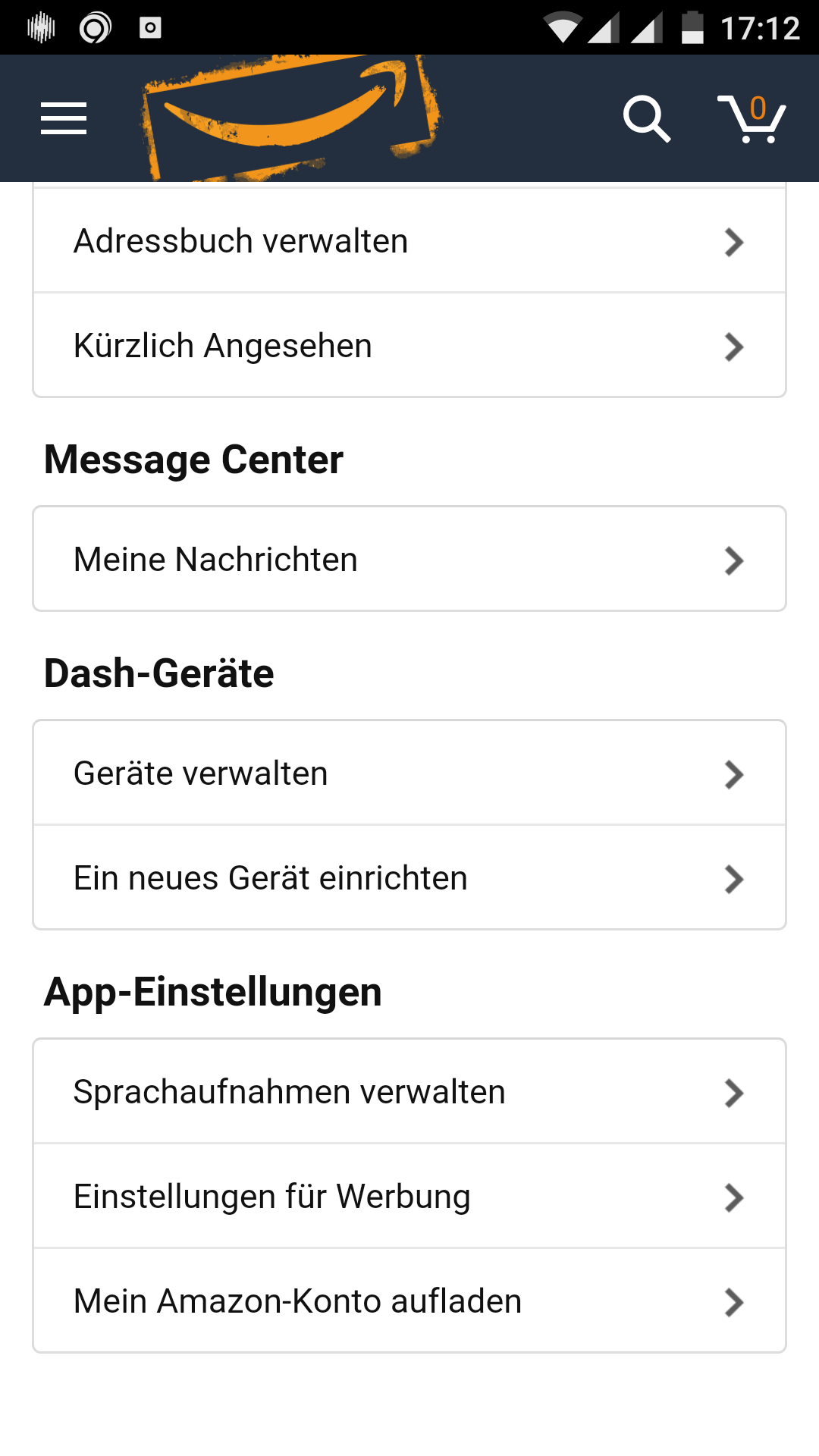
In den Kontoeinstellungen wählt im Bereich Dash-Geräte „Ein neues Gerät einrichten“. Im Anschluss müsst ihr Euch bei Eurem Amazon Konto anmelden.

Im folgenden Bild drückt auf Zustimmen und Weiter.

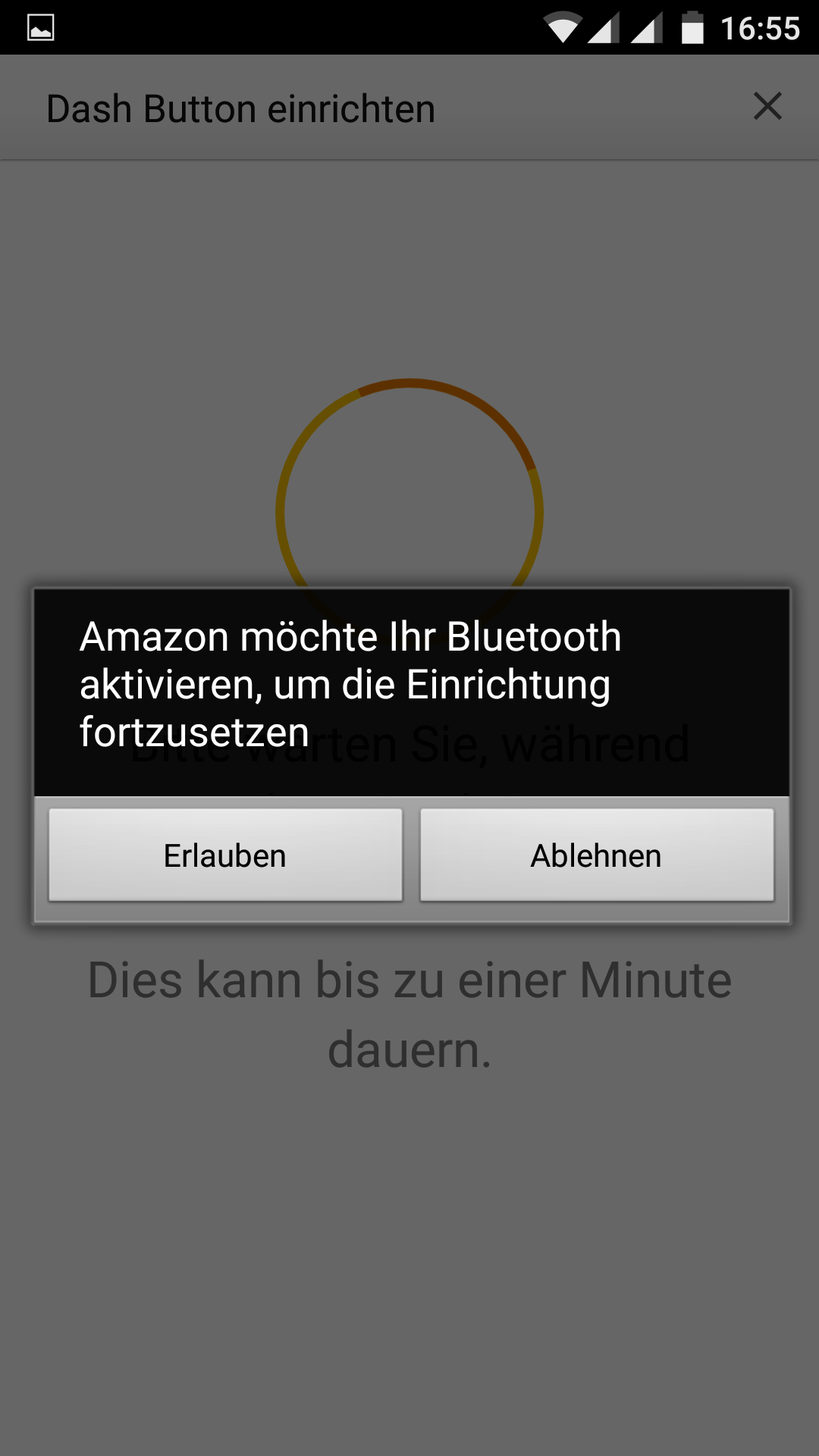
Erlaubt im nächsten Schritt der App Bluetooth zu aktivieren.

Der Dash Button wird nun gesucht und mit dem Handy verbunden.

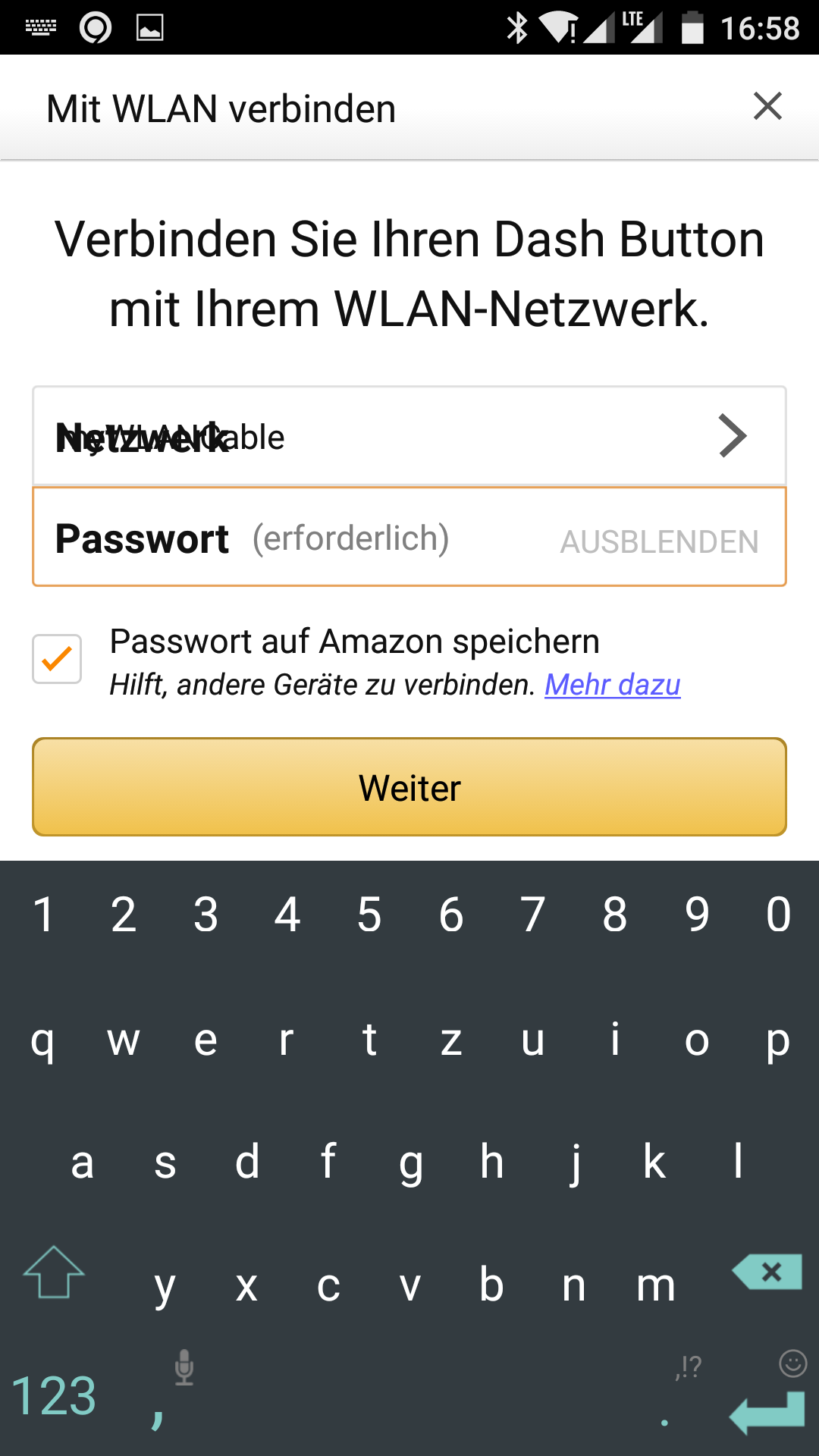
Zum Abschluss meldet Euch in Eurem WLAN an.

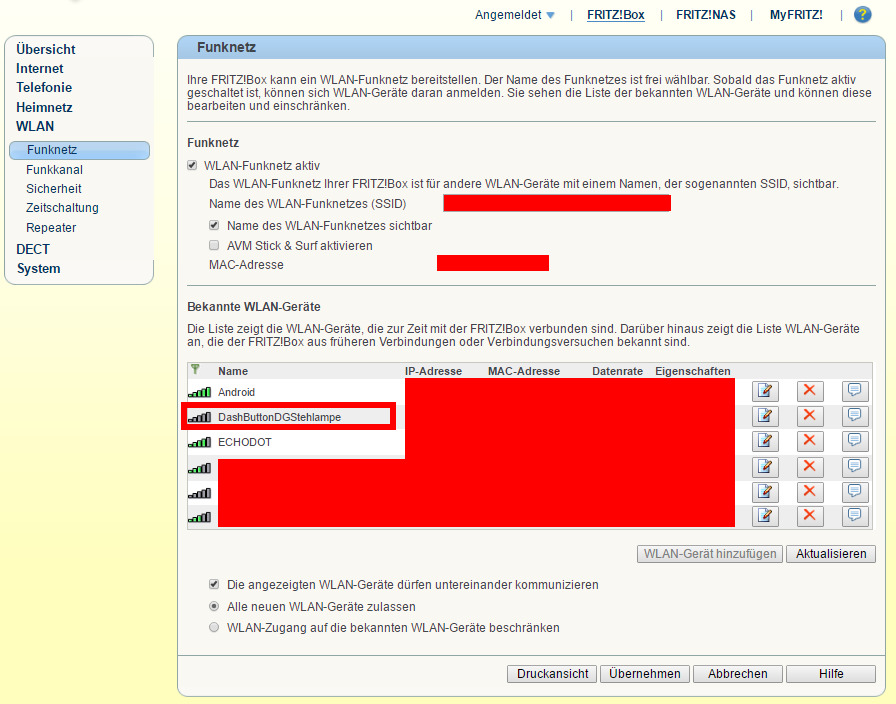
Hier seht ihr einen Auszug aus meinem WLAN. Mein Handy, den Dash Button (für die Steuerung der DG Stehlampe) und den Echo Dot. Der Dash Button ist wir hier seht nicht verbunden.

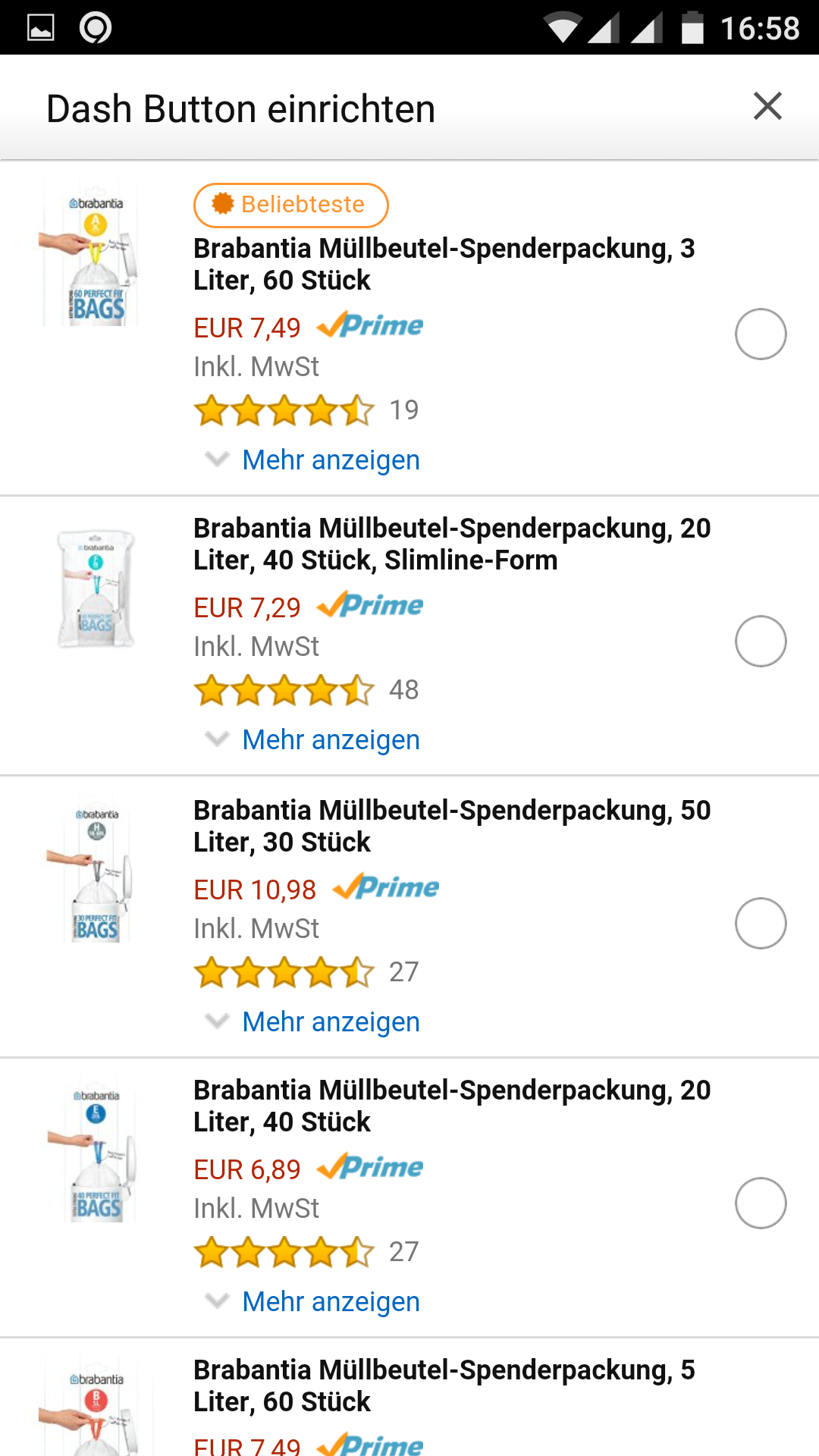
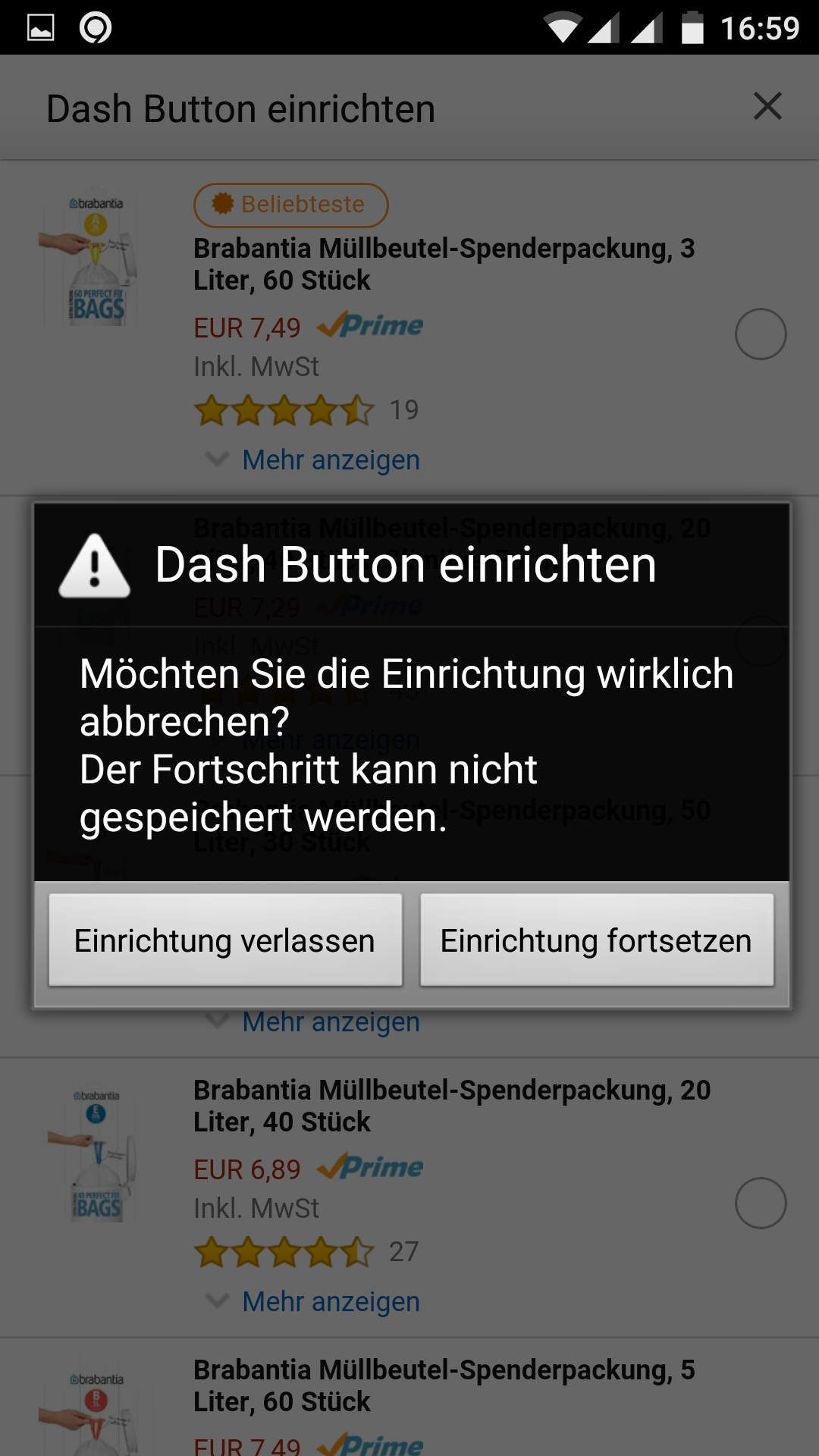
Doch nun zurück in die App. Ist der Button angemeldet werdet ihr aufgefordert ein Produkt zu wählen. Ihr wählt natürlich kein Produkt, sondern drückt direkt auf das X oben rechts.

Die anschließende Meldung bestätigt ihr mit Einrichtung verlassen. So wird verhindert, dass eine Bestellung ausgelöst wird.

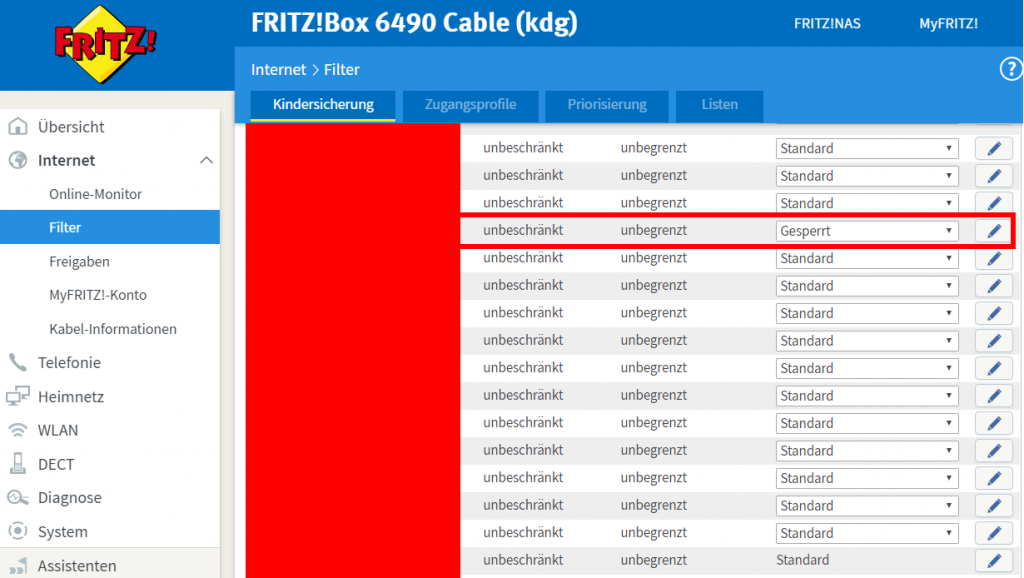
Falls ihr ganz sicher gehen wollt, dass nichts ins Internet geht, blockiert die IP in Eurem Router. Für die Fritzbox geht hierzu in die Einstellungen und ins Menü Internet -> Filter -> Kindersicherung.

Smart Home Dash Button – openHAB 2 Konfiguration
Zur Steuerung Eurer Smart Home Geräte wird wieder openHAB 2 verwendet. Zur Anwendung kommt das Network Binding und eine Regel.
Smart Home Dash Button – open HAB 2 Network Binding Installation
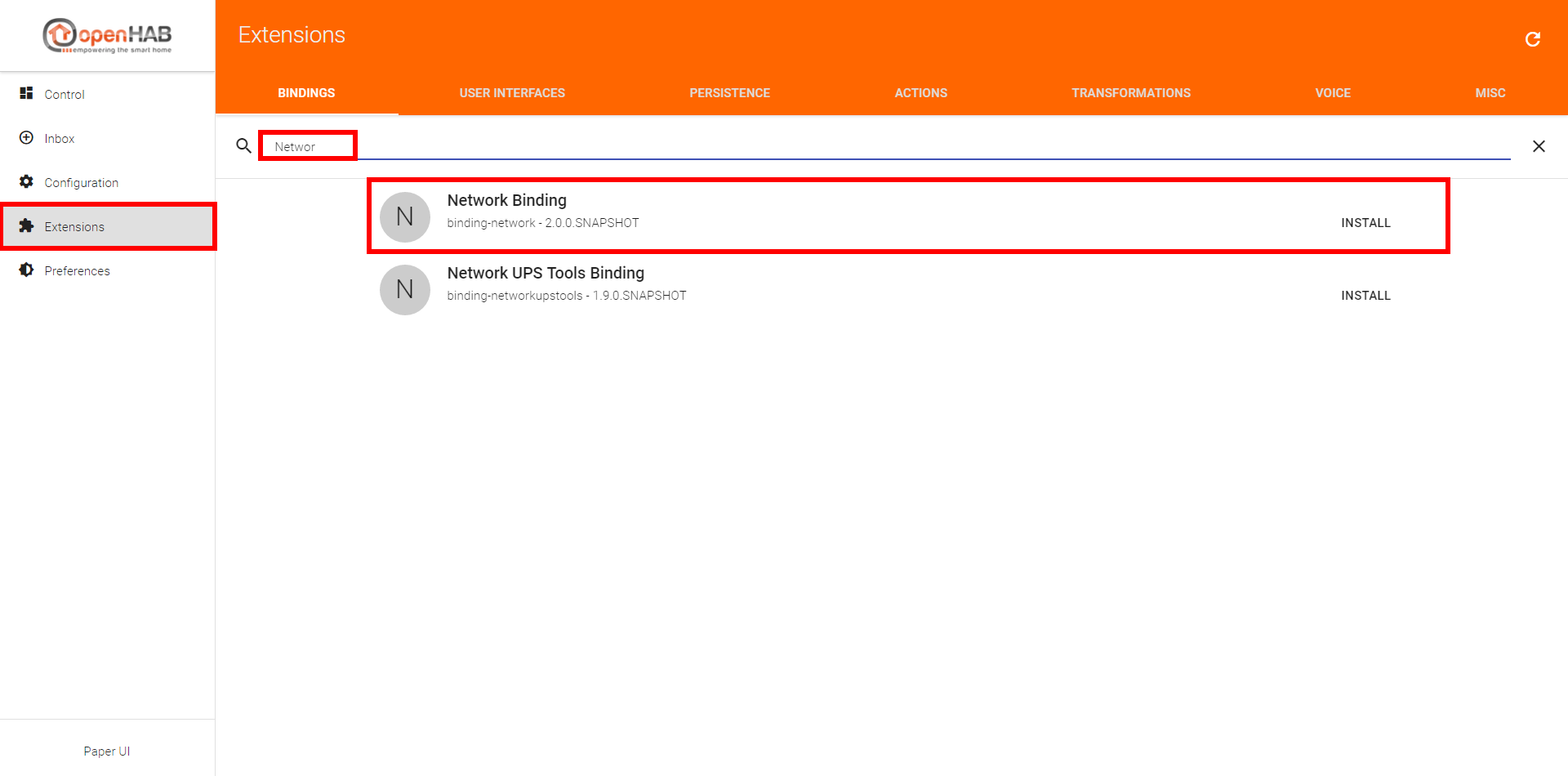
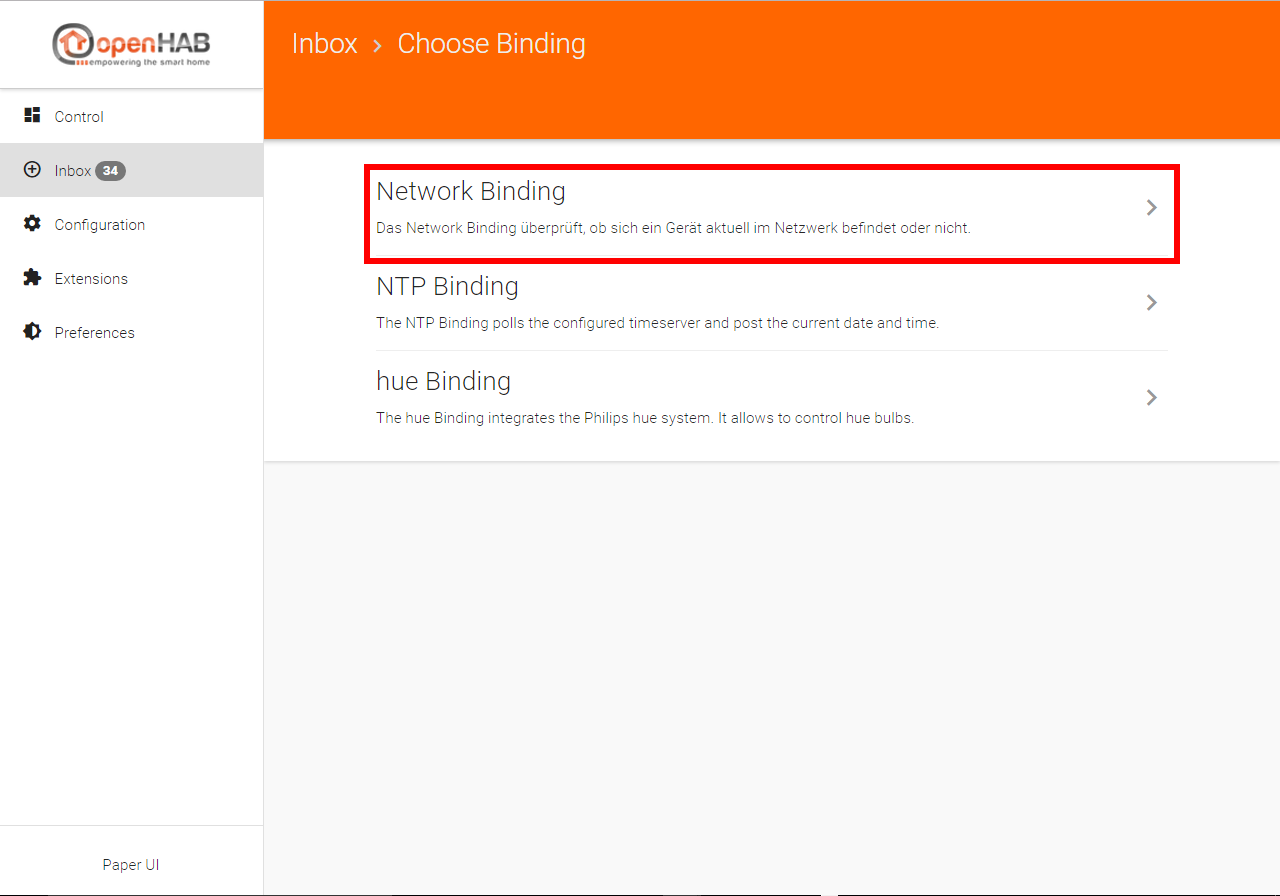
Die Installation des Network Bindings erfolgt über die Paper UI. Ruft die Paper UI im Browser auf (http://<OPENHABIP>:<PORT>/ui/index.html#/extensions) und sucht nach dem Network Binding. Im Anschluss klickt auf Install.

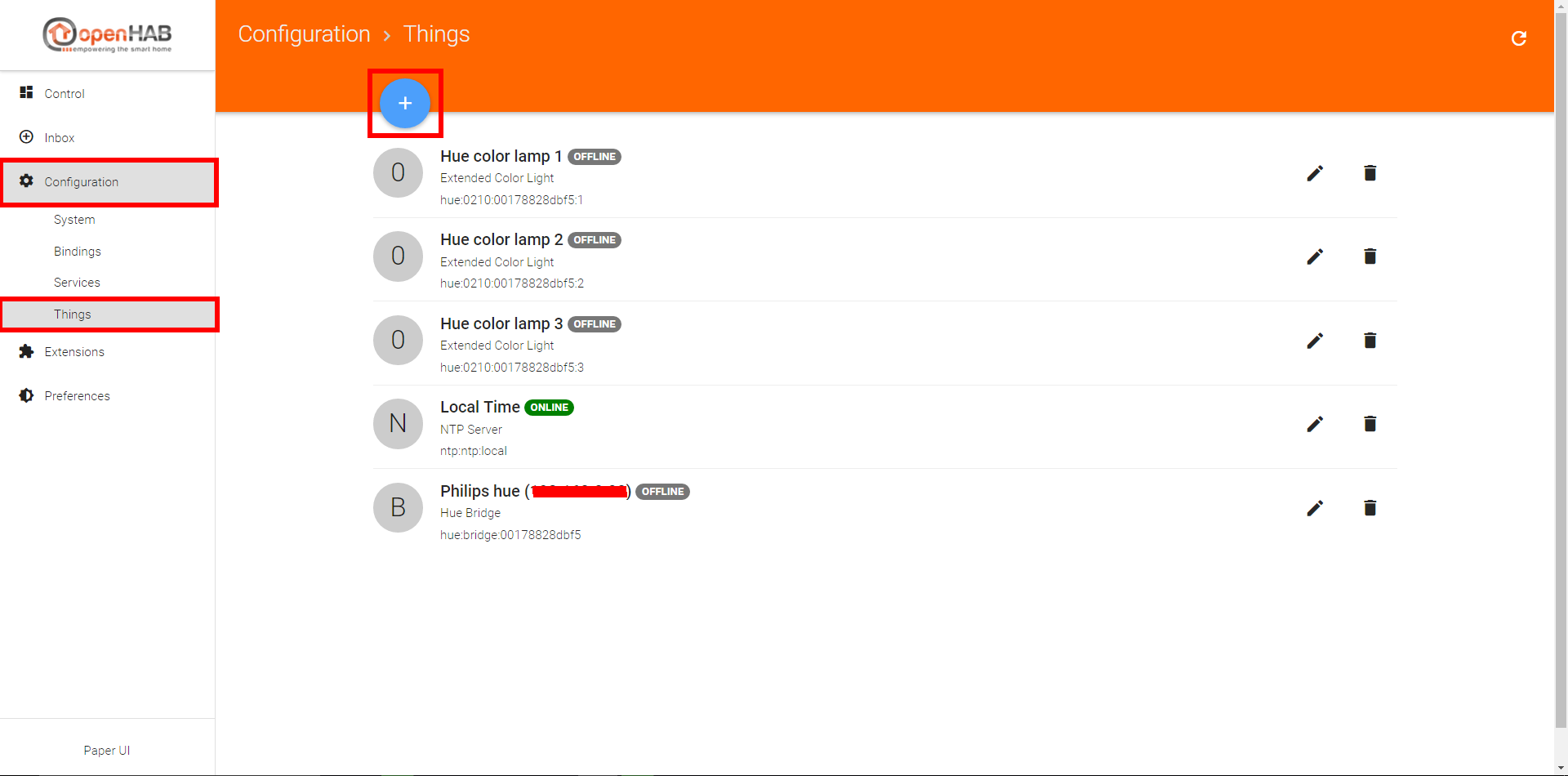
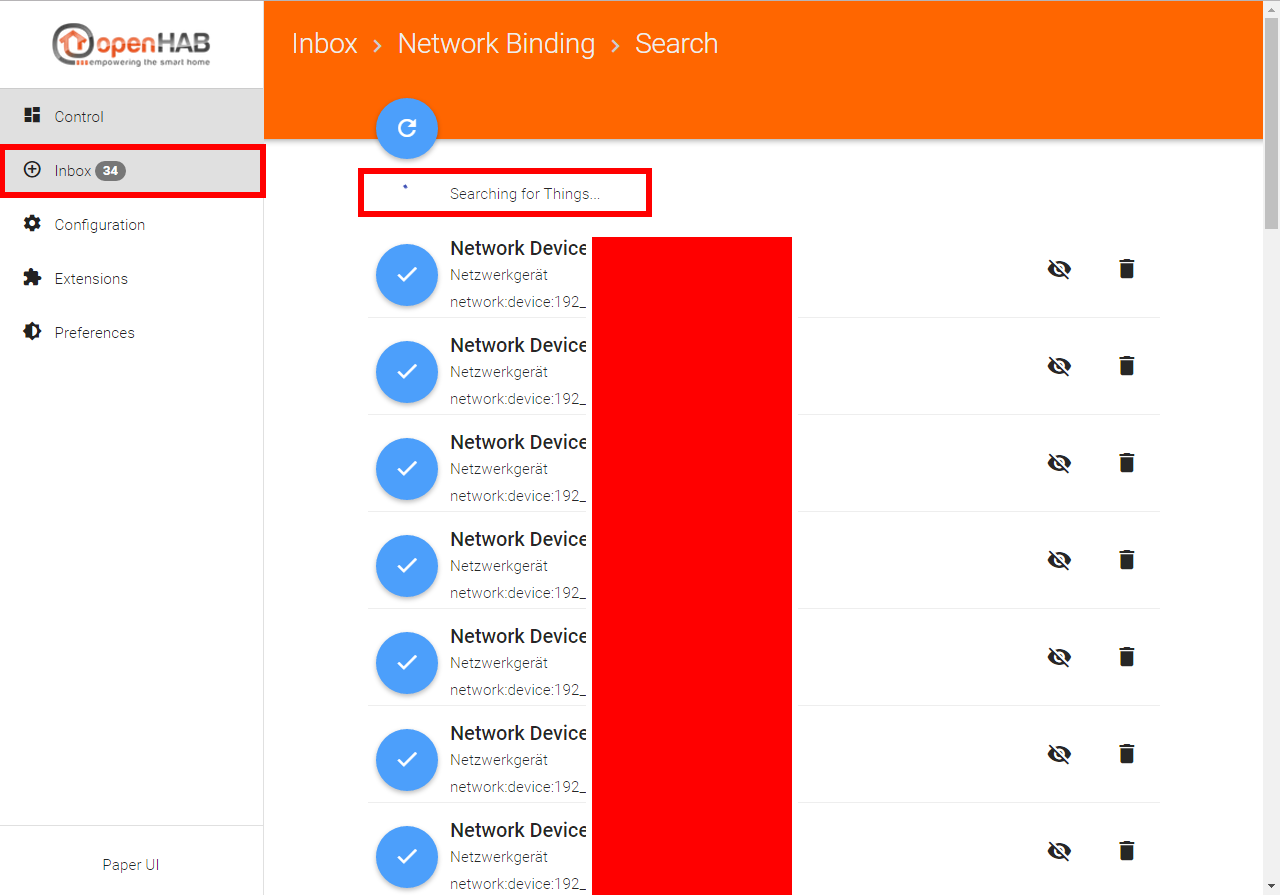
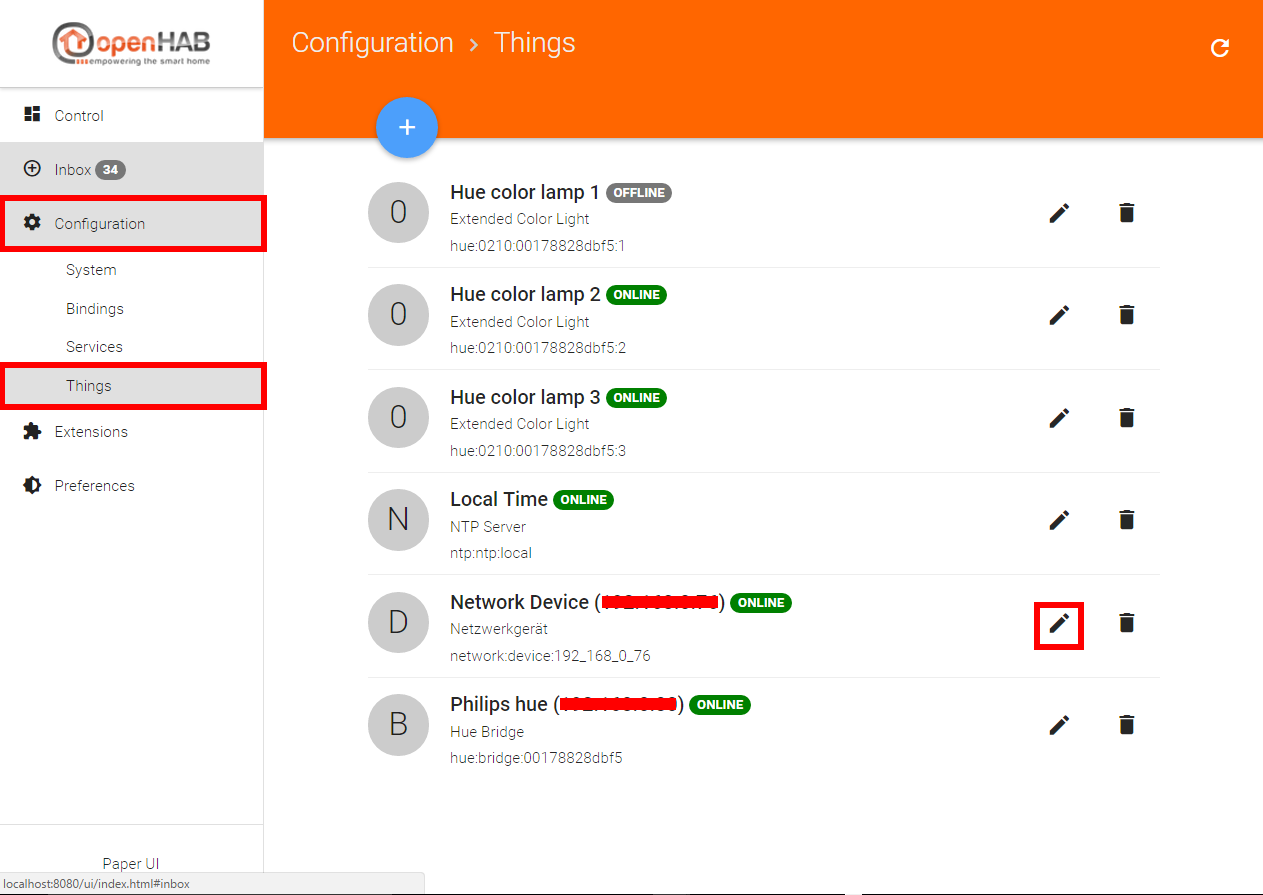
Sollte die Suche der Netzwerkgeräte nicht automatisch starten, geht in Configuration und Things um Euren Dash Button als Thing hinzuzufügen. Drückt hierfür auf den blauen Kreis mit dem Plus.

Nun wählt das NTP Binding aus.

Ihr landet nun in der Inbox des Network Bindings und es wird nach Dingen gesucht. Wartet am Besten bis die Suche eine Zeit lang keine neuen IPs findet.

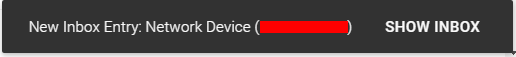
Jetzt ist noch mal Chance die IP des Dash Button zu ermitteln. Falls die Suche beendet ist, sucht erneut nach Dingen, in dem ihr auf den Kreis mit dem Refresh Symbol klickt. Drückt jetzt einige Male auf den Dash Button. Der Dash Button sollte erkannt werden und die folgende Meldung erscheinen. Hinter dem roten Balken ist Eure IP.

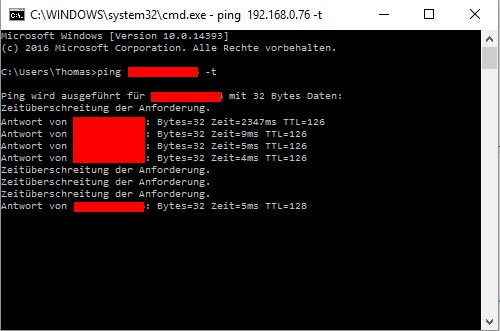
Um ganz sicher zu gehen, dass ihr die IP vom Dash Button erwischt habt. Drück die Windows Tastse + R und gebt CMD ein. Hier gebt nun folgendes ein.
ping <IP_DES_DASH_BUTTON> -t
Dies setzt einen fortlaufenden Ping ab. Ihr erhaltet erst eine Zeitüberschreitung. Drückt auf den Dash Button. Nun meldet sich der Dash Button kurzfristig im WLAN an und wird er per Ping erreichbar. Ihr erhaltet eine Antwort von der IP des Dash Button. Im Anschluss erhaltet ihr wieder die Meldung Zeitüberschreitung. Genau das Verhalten was wir erwarten und nun nutzen möchten.

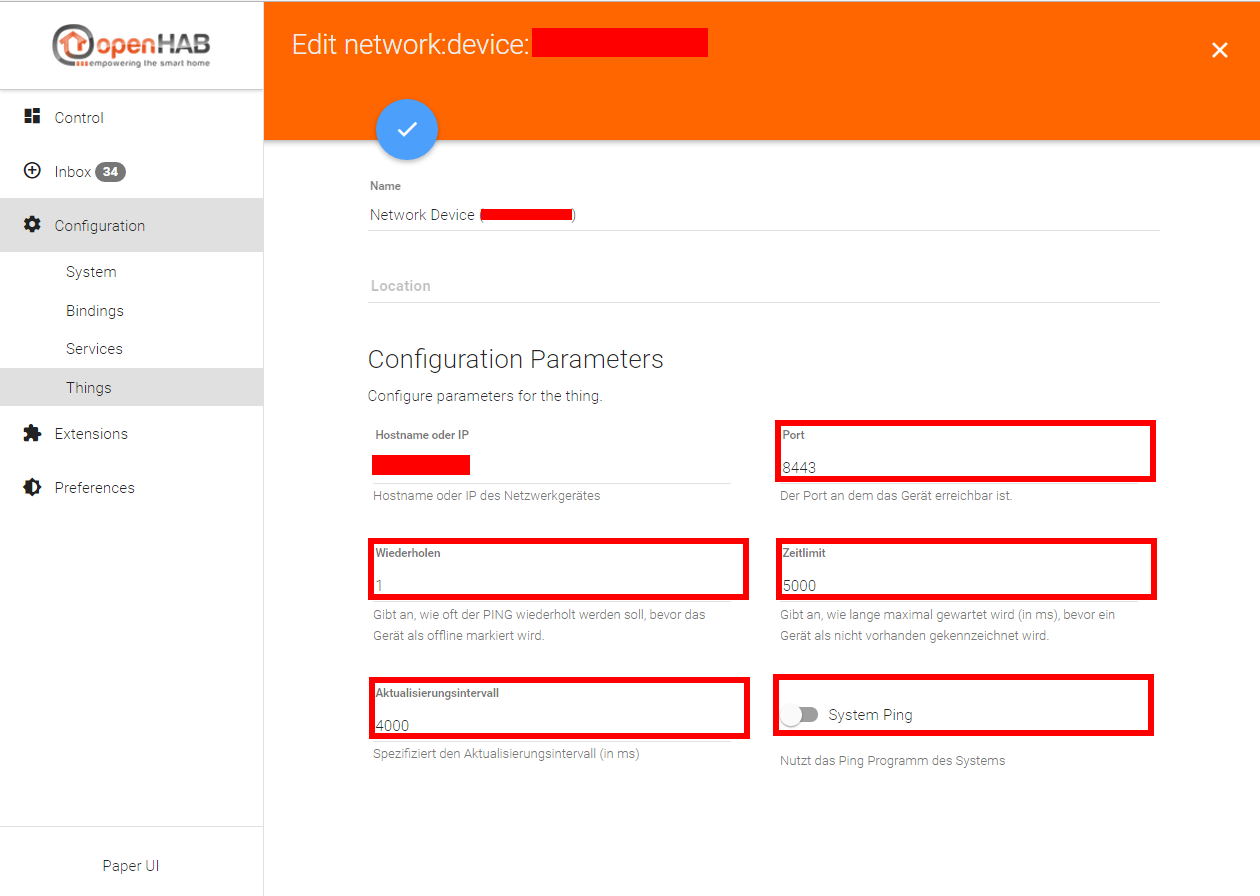
Um den Dash Button in openHAB 2 abschließend zu konfigurieren geht wieder in die Paper UI. Wählt Configuration, Things und geht dann auf den Stift rechts neben dem Network Device des Dash Button.

Nun stellt die folgenden Parameter ein.
- Wiederholen = 1
- Port = 8443
- Zeitlimit 5000
- Aktualisierungsintervall 4000
- System Ping aus

Smart Home Dash Button – SmartHome Designer Konfiguration
Nun geht es an die Konfiguration im SmartHome Designer. Im Beitrag zur Sprachsteuerung habe ich bereits erklärt was die grundlegenden Elemente (Sitemap, Items etc.) sind. Regeln habt ihr bereits auch schon mehrfach kennengelernt, wenn ihr dem Blog folgt. Daher gibt es ab jetzt nur noch Kurzversionen. =)
Smart Home Dash Button – SmartHome Designer Konfiguration – Item
Damit es autark funktioniert hier zwei Items. Das eine Item ist die Hue. Das andere der Dash Button.
/* Dachgeschoss Licht */
Color Licht_DG_Stehlampe "Dachgeschoss Stehlampe" ( DG ) { channel="<EUER_HUE_CHANNEL>" }
/* Dash Button */
Switch Dash_Switch "Dash" { channel="network:device:<NAME_DES_DEVICE>:online" }
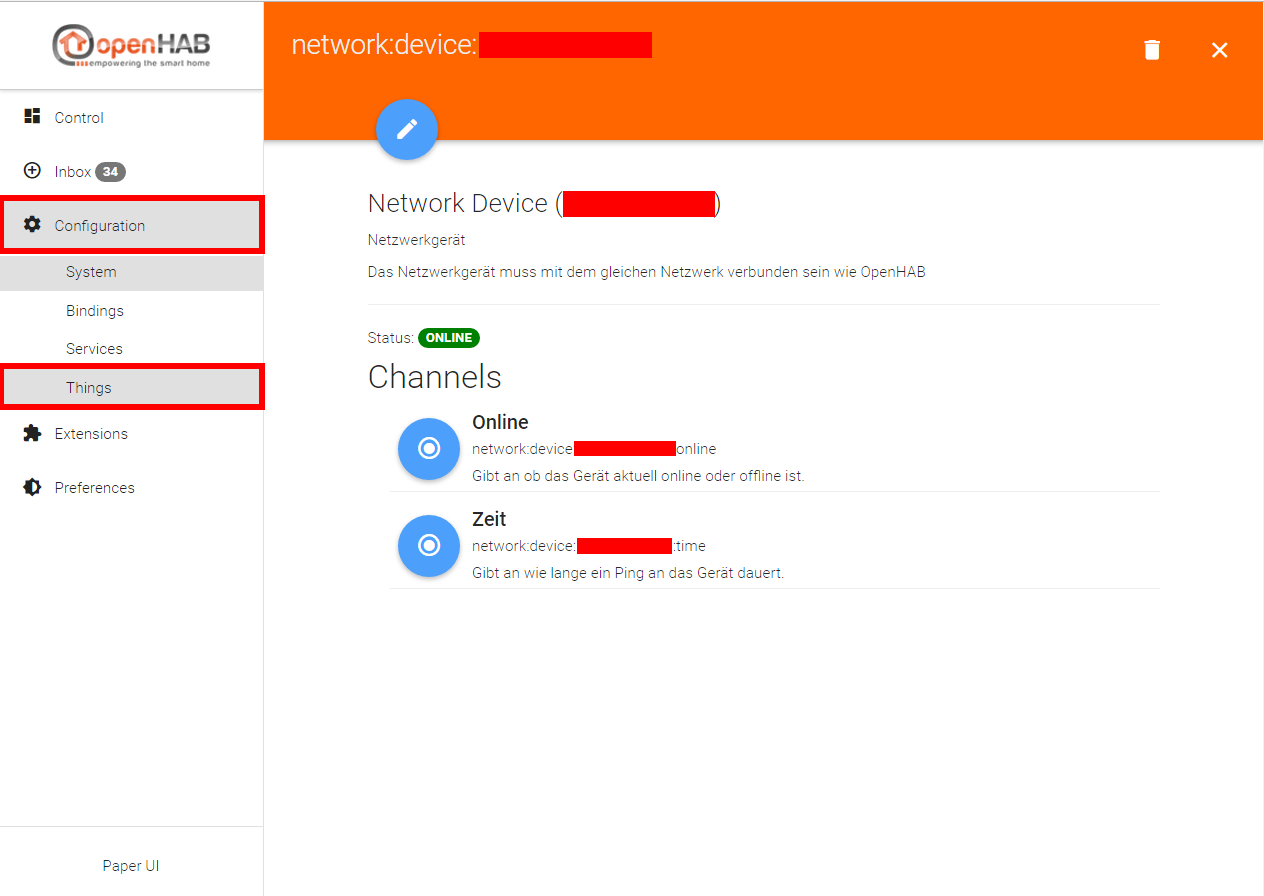
Den Channel von Things findet findet ihr übrigens über die Paper UI raus. 
Smart Home Dash Button – SmartHome Designer Konfiguration – Sitemap
Für einen Test legt eine Sitemap an oder fügt die beiden Items hinzu.
sitemap demo label="MyHome" {
Frame {
Switch item=Dash_Switch
Switch item=Licht_DG_Stehlampe
}
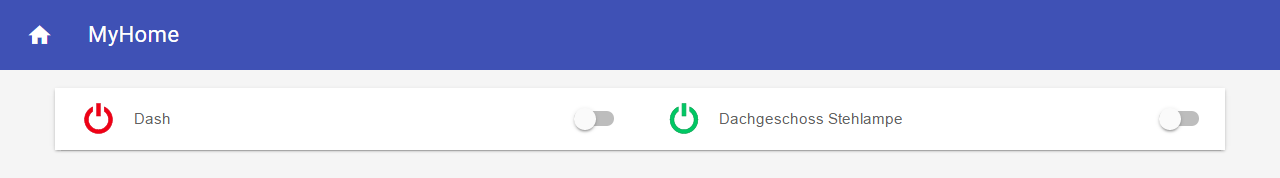
}Ihr seht nun die Basic UI und könntet die Hue Lampe bereits schalten.

Weiterhin könnt ihr testen wie openHAB 2 auf das Drücken des Dash Button reagiert. Der Dash Button geht an und ist aktiv. Nach einigen Sekunden, sobald der Dash Button aus dem WLAN ist, seht ihr wieder das Bild von oben.

Smart Home Dash Button – SmartHome Designer Konfiguration – Rule
Als letztes fehlt noch die Regel. Die folgende Regel steuert nun das ein- und ausschalten der Hue. Bei mir funktionierte es bisher einwandfrei.
rule "DASH_HUE_DG"
when
Item Dash_Switch received update ON
then
// Variablen Definition
var HSBType ColorHue_actual
var String ColorHue_update
var DecimalType hue_actual
var PercentType sat_actual
var Integer bright_actual
// Aktuelle werte in Variablen schreiben
ColorHue_actual = Licht_DG_Stehlampe.state as HSBType
hue_actual = ColorHue_actual.getHue()
sat_actual = ColorHue_actual.getSaturation()
bright_actual = ColorHue_actual.brightness.intValue
// Steuerung
// Wenn Hue aus, dann Helligkeit auf 100% und Commando an Hue senden
// Wenn Hue an, dann Helligkeit auf 0% und Commando an Hue senden
if (bright_actual == 0){
ColorHue_update = hue_actual.toString + "," + sat_actual.toString + ",100"
Licht_DG_Stehlampe.sendCommand(ColorHue_update)
} else if (bright_actual != 0) {
ColorHue_update = hue_actual.toString + "," + sat_actual.toString + ",0"
Licht_DG_Stehlampe.sendCommand(ColorHue_update)
}
end
Das war es mit der Einrichtung und Nutzung des Dash Buttons in Euer Smart Home. Heute mal wieder ein kleine hässliche Demo. =)