
Smart Home – openHAB 2 Dash Button
In diesem Beitrag geht es um das openHAB 2 Dash Button Binding. OliverLibutzki hat sich hinter das Thema geklemmt und ein Binding geschrieben. Das Binding ist bereits im aktuellen Snapshot enthalten. Ihr braucht auch diese neue Version, da hier ein Trigger Channel verwendet wird und es sonst nicht funktionieren wird. Oliver gab diesen Hinweis im letzten Beitrag zur Integration des Dash Button mittels Network Binding. In dem letzten Beitrag erfahrt ihr wie die Einrichtung des Dash Button mittels Amazon App funktioniert und wie ihr die IP im WLAN Router (Fritz Box) blockt, damit keine Kommunikation zu Amazon erfolgt. Bei Bedarf lest diese im alten Beitrag.
Smart Home – openHAB 2 Dash Button – Hardware
openHAB 2 Dash Button – Hardware – Server
Ihr benötigt wie immer einen Server für openHAB. Im Beitrag Smart Home – openHAB 2 Installation und Konfiguration erfahrt ihr die nötigen Informationen wie ihr einen Server aufsetzt.
openHAB 2 Dash Button – Hardware – Dash Button
Nun bestellt Euch einen Dash Button. Ich hatte bereits diesen empfohlen.
Der lässt sich mit ein wenig Aufwand anhübschen =)

Smart Home – openHAB 2 Dash Button – Software
openHAB 2 Dash Button – Software
Windows – Chocolatey und WinPcap
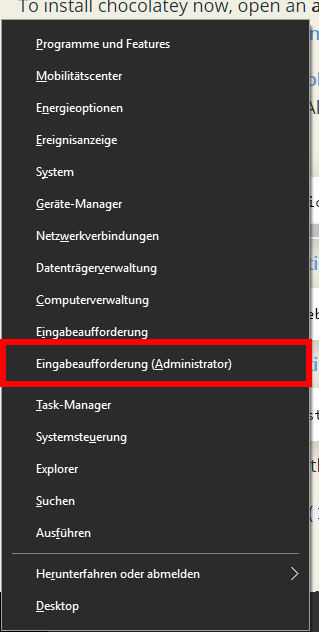
Als erstes installiert ihr Chocolatey. Hierfür öffnet die Eingabeaufforderung als Administrator. Bei Windows 1o drückt einfach WINDOWS + X und wählt den Eintrag Eingabeaufforderung(Adminstrator). Falls ihr eine Installation auf einem anderen Betriebssystem durchführen wollt, lest in Dash Button Dokumentation nach.

Kopiert nun folgende Zeile und drückt Enter.
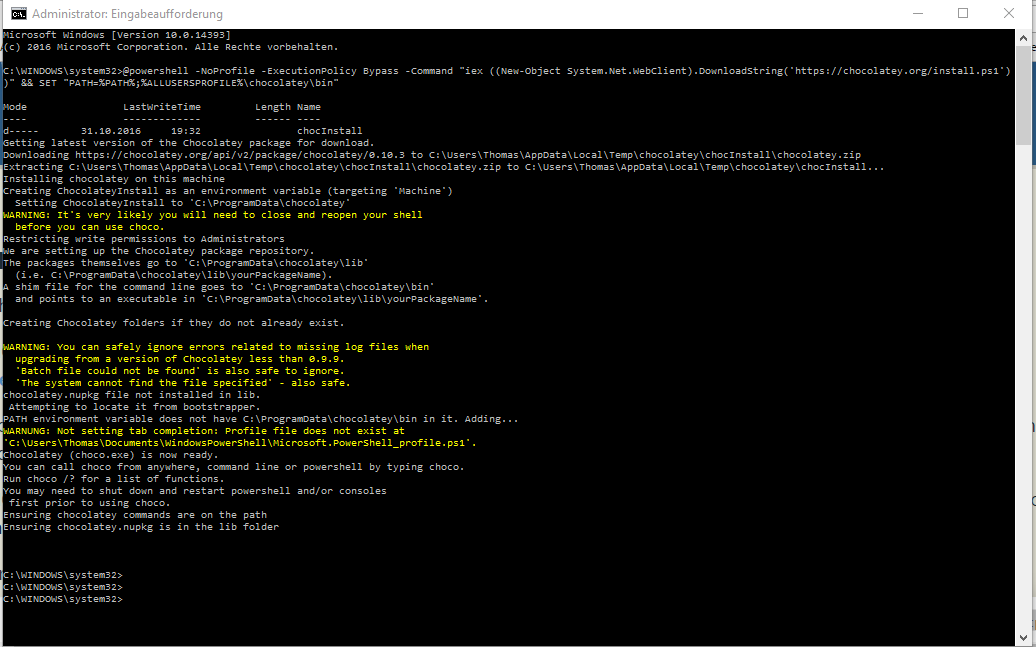
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\binchoco install winpcapNach der Installation zeigt die Eingabeaufforderung folgendes:

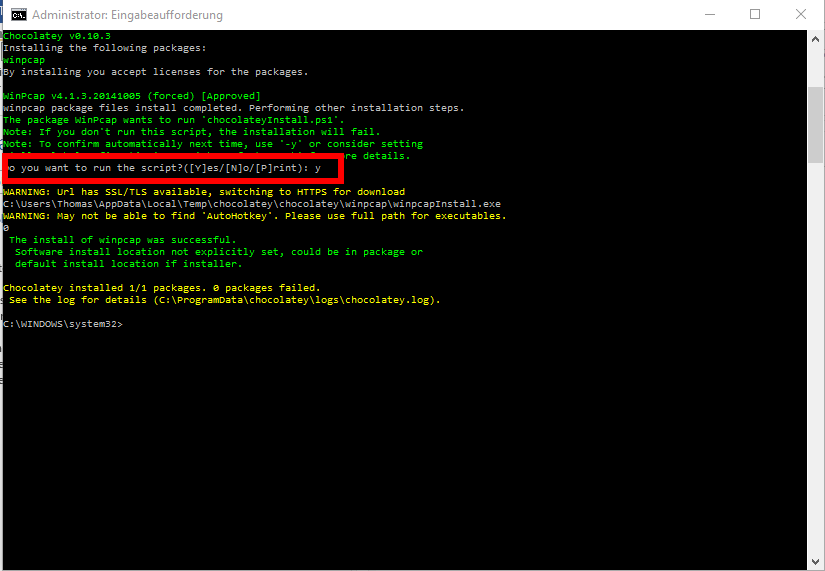
Im Anschluss an die Installation von Chocolatey gebt folgenden Befehl in der Eingabeaufforderung ein.
choco install winpcap
Bestätigt mögliche Abfragen mit Y. Es wird eine Installationsroutine laufen und kurz erscheinen. Die Eingabeaufforderung gibt eine entsprechende Rückmeldung, dass alles erfolgreich war.

openHAB 2 Dash Button – Software
Raspberry (z.B. openHABian) – libpcap
Auf dem Raspberry Pi müsst ihr eine andere Zusatzkomponente installieren. Mit den folgenden Schritten installiert ihr libpcap und setzt die entsprechenden Berechtigungen (Quelle: openHAB Dokumentation)
sudo apt-get install libpcap-dev sudo setcap cap_net_raw,cap_net_admin=eip $(realpath /usr/bin/java) sudo getcap $(realpath /usr/bin/java) sudo setcap 'cap_net_raw,cap_net_admin=+eip cap_net_bind_service=+ep' $(realpath /usr/bin/java)
openHAB 2 Dash Button – Software – Paper UI Dash Button Binding
Die Installation des Binding funktioniert inzwischen auch über die Paper UI. Ruft diese entsprechend auf.
http://localhost:8080/ui/index.html#/extensions
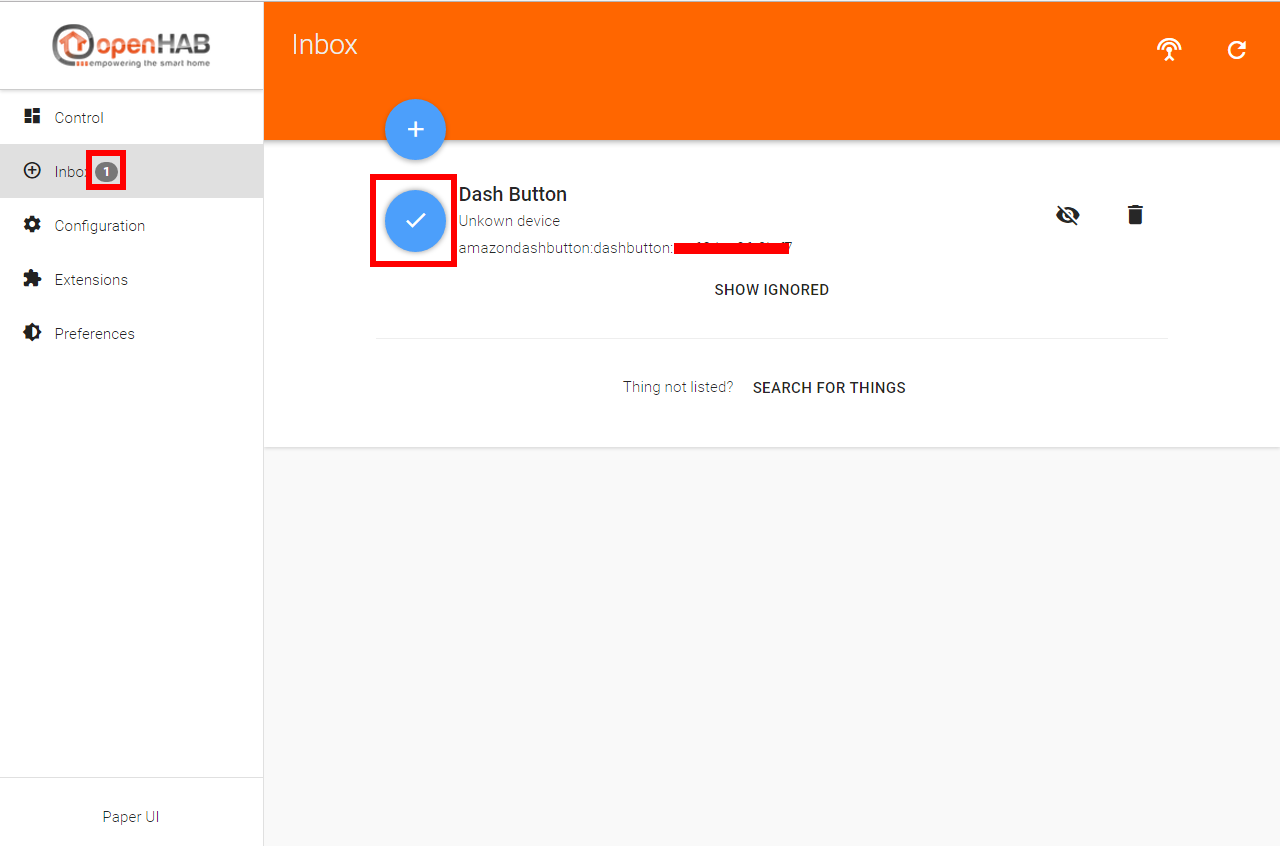
Im Anschluss drückt einfach auf den Knopf Eures Dash Button. Der Dash Button erscheint nach kurzer Zeit in der Inbox. Oliver! Wahnsinn! Drückt nun auf den blauen Kreis mit dem Haken.

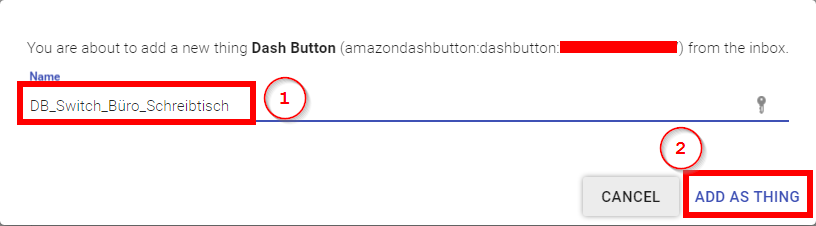
Im darauf folgenden PopUp vergebt nun einen Namen für den Dash Button und klickt auf „Add as Thing“. Ich nutze diesen für die zweite Hue am Schreibtisch, so dass ich Euch später eine Live Demo zeigen kann.
openHAB 2 Dash Button – Software – SmartHomeDesigner Regel
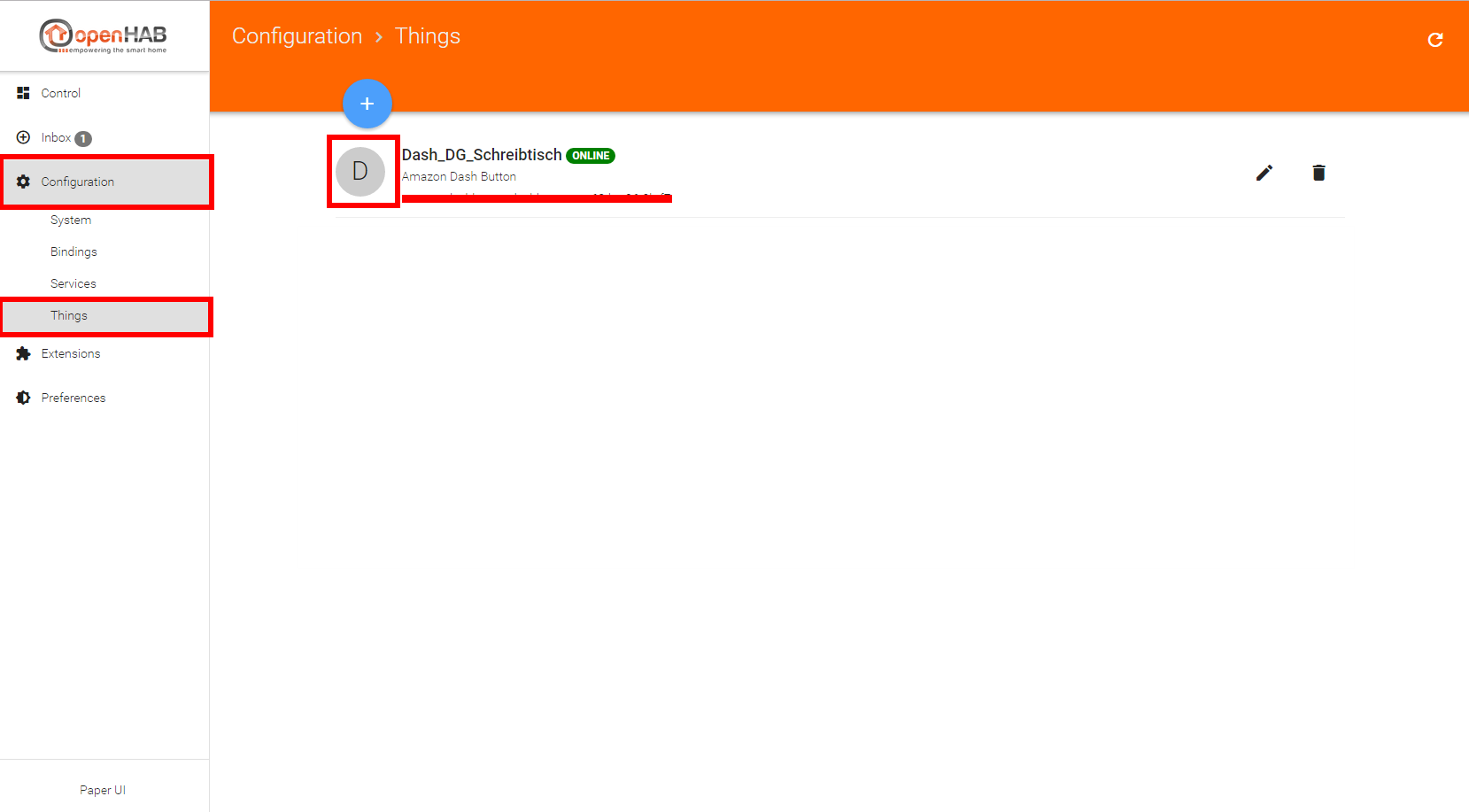
Als letztes öffnet den Smart Home Designer und fügt eine entsprechende Regel ein. Hier kommt der bereits erwähnte Channel Trigger zum Einsatz. Diese Regel reagiert auf das Channel Triggered Event . Um die Channel ID herausbekommen, navigiert in der Paper UI in Eure Things und drückt auf das Kreissymbol neben dem Dash Button.

Im nächsten Bild erfahrt ihr die Channel ID. Kopiert diese für die Regel.

Die Regel baut nun wie folgt auf.
- In der When Bedingung tragt Channel „<DASHBUTTON_ID> triggered ein.
- Die Then Bedingung könnt ihr entsprechend anpassend und hier die Funktion des Dash Button festlegen. Musik auf dem Raumfeld Player starten, stoppen, Hue/KNX schalten. Alles kein Problem.
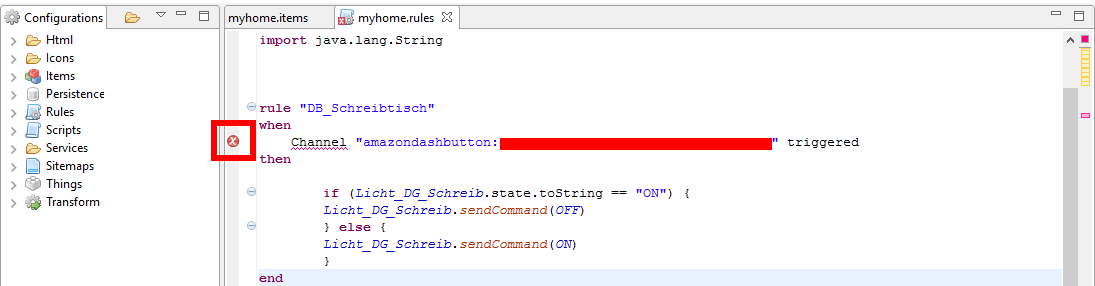
Hier mein Beispiel:
rule "DB_Schreibtisch"
when
Channel "amazondashbutton:dashbutton:XX-XX-XX-XX-XX-XX:press" triggered
then
if (Licht_DG_Schreib.state.toString == "ON") {
Licht_DG_Schreib.sendCommand(OFF)
} else {
Licht_DG_Schreib.sendCommand(ON)
}
endKurze Anmerkung noch. Falls es Smart Home Designer eine Fehlermeldung „no viable alternative at input ‚Channel'“ ausgibt, funktioniert es trotzdem. Ihr solltet Euch dann die aktuelle Snapshot herunterladen.

Viel Spaß mit Eurem 5€ Smart Home Schalter. =)


